MIHA Chatbot
Intelligent Personal Health Assistant for Older Adults
MIHA Chatbot
Intelligent Personal Health Assistant for Older Adults
MIHA Chatbot
Intelligent Personal Health Assistant for Older Adults
Overview
Many barriers exist that prevent the adoption of mobile PHR applications among older adults. This work aims to understand current challenges older adults face while managing their health information with the goal of designing a mobile application that can assist older adults with health information management. From my usability study findings, I proposed the concept prototype MIHA - A Multimodal Intelligent Health Assistant that addresses the barriers identified by participant users.
Overview
Many barriers exist that prevent the adoption of mobile PHR applications among older adults. This work aims to understand current challenges older adults face while managing their health information with the goal of designing a mobile application that can assist older adults with health information management. From my usability study findings, I proposed the concept prototype MIHA - A Multimodal Intelligent Health Assistant that addresses the barriers identified by participant users.
Problem
How could we better design mobile personal health record for older adults?
Problem
How could we better design mobile personal health record for older adults?
Solution
Based on insights from my research and technological explorations, I designed multimodal intelligent health assistant app to assist older adults in managing their health information. I designed MIHA with better guidance, conversational interaction, and additional features (e.g. storing surgery/procedure) information.
Solution
Based on insights from my research and technological explorations, I designed multimodal intelligent health assistant app to assist older adults in managing their health information. I designed MIHA with better guidance, conversational interaction, and additional features (e.g. storing surgery/procedure) information.
My Role
I lead User Research and Interaction Design for Dr. Aqueasha Martin-Hammond and her team. I worked on designing a new interface design for older adults. I also conducted user research to find parameters involved in driving different adaptive user-focused needs for the voice-user interface
My Role
I lead User Research and Interaction Design for Dr. Aqueasha Martin-Hammond and her team. I worked on designing a new interface design for older adults. I also conducted user research to find parameters involved in driving different adaptive user-focused needs for the voice-user interface
As people age, they experience a decline in motor, sensory and cognitive abilities. For example, visual acuity, visual search capabilities, fine-motor skills, hand dexterity and touch sensitivity all decline with age. These changes can make interacting with mobile applications more difficult.
One potential barrier to mobile personal health record(PHR) use for older adults is that many mobile PHRs require manual text-entry, and in prior studies of PHRs this has been cited as a concern for older adults.
As people age, they experience a decline in motor, sensory and cognitive abilities. For example, visual acuity, visual search capabilities, fine-motor skills, hand dexterity and touch sensitivity all decline with age. These changes can make interacting with mobile applications more difficult.
One potential barrier to mobile personal health record(PHR) use for older adults is that many mobile PHRs require manual text-entry, and in prior studies of PHRs this has been cited as a concern for older adults.
Usability Testing
I evaluated the existing design with eleven older adult participants age 65 to 83 years in a 1:1 usability test.
Usability Testing
I evaluated the existing design with eleven older adult participants age 65 to 83 years in a 1:1 usability test.




Task Analysis
I gave participants series of four tasks to complete using the prototype on an Android mobile phone. After participants completed all four tasks, I asked them to complete the System Usability Scale to measure the usability of the prototype. I also asked the participants to think aloud while they were performing the tasks. This helped me to understand the user mental model, pain points and also uncover directions that were previously unthought by the team.
Task Analysis
I gave participants series of four tasks to complete using the prototype on an Android mobile phone. After participants completed all four tasks, I asked them to complete the System Usability Scale to measure the usability of the prototype. I also asked the participants to think aloud while they were performing the tasks. This helped me to understand the user mental model, pain points and also uncover directions that were previously unthought by the team.
Results
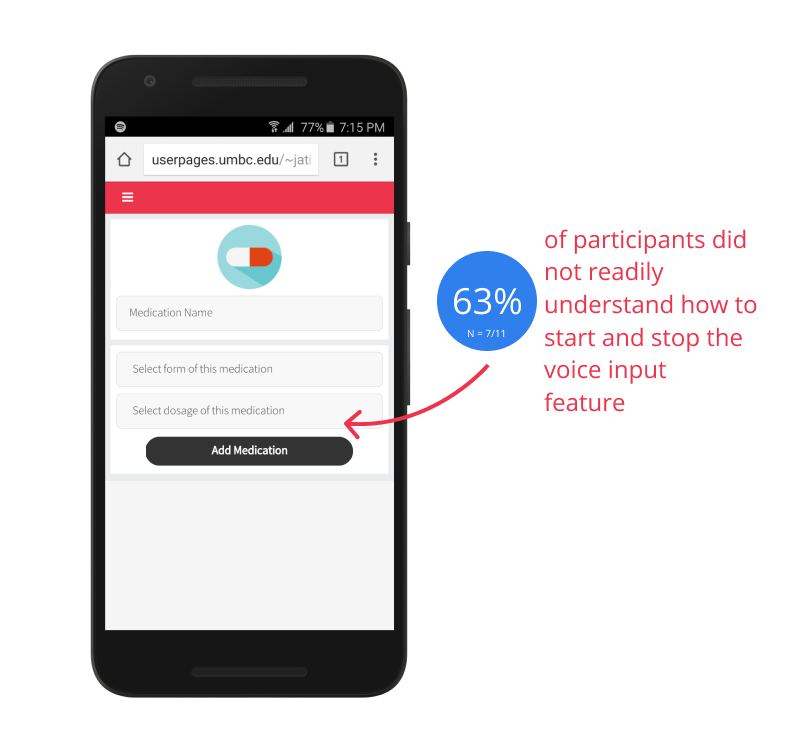
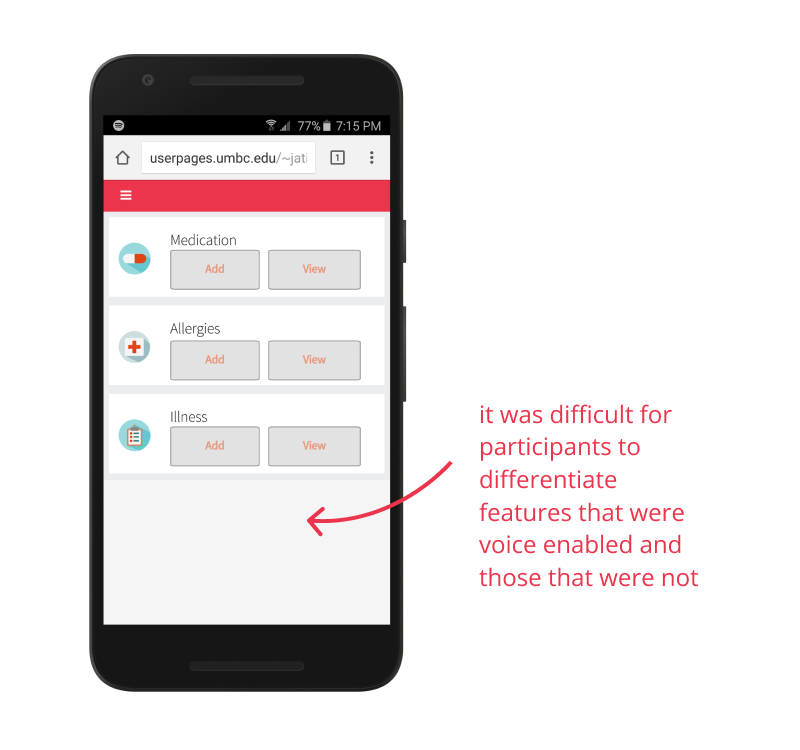
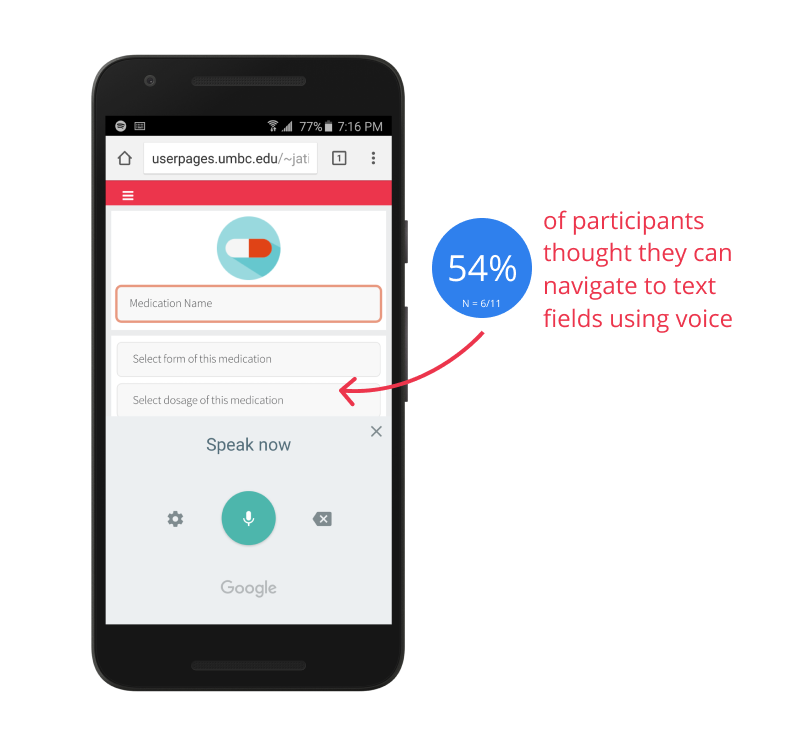
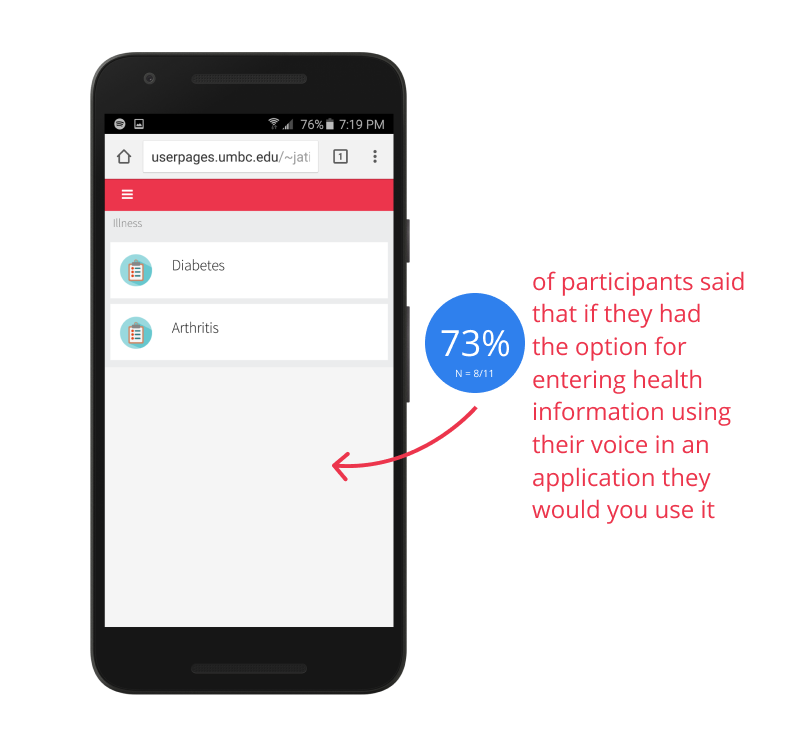
While observing the participants, I found that it was not readily clear for them what voice-based features the prototype provided and how to use those. Here are few concerns that participants mentioned while thinking out loud.
"I thought I can navigate to text fields using voice."
"I had trouble differentiating between features that were voice-enabled and those that were not"
"I am confused about how to start and stop the voice input feature"
"I find the voice input feature to be too sensitive. I should know when I must stop talking."
Results
While observing the participants, I found that it was not readily clear for them what voice-based features the prototype provided and how to use those. Here are few concerns that participants mentioned while thinking out loud.
"I thought I can navigate to text fields using voice."
"I had trouble differentiating between features that were voice-enabled and those that were not"
"I am confused about how to start and stop the voice input feature"
"I find the voice input feature to be too sensitive. I should know when I must stop talking."
What I learned from 1:1 usability test?
- Onboarding - Participants felt that the app should provide more initial guidance on how to use the features provided.
- Conversational Interface - The prototype that was included in the study allowed participants to use voice to input text, however, participants felt that interactions should be more of a conversation between them and the interface.
- Additional features - Participants felt that in addition to the features already included, the app should also allow them to store information about operations and procedures, share information with desired parties, easily contact their medical care team, and help them understand their health information.
What I learned from 1:1 usability test?
- Onboarding - Participants felt that the app should provide more initial guidance on how to use the features provided.
- Conversational Interface - The prototype that was included in the study allowed participants to use voice to input text, however, participants felt that interactions should be more of a conversation between them and the interface.
- Additional features - Participants felt that in addition to the features already included, the app should also allow them to store information about operations and procedures, share information with desired parties, easily contact their medical care team, and help them understand their health information.
Made design recommendation for next iteration
I used these findings to inform the next phase of the design. I brainstormed with other team members to explore how to better integrate voice into our design. Many of the usability concerns that were identified were related to the voice features provided by the prototype. We explored the idea of voice navigation and made the system more conversational in efforts to improve the dialog between the user and the system. We also made changes to the design to make it easier for users to understand what the system is doing and to prevent confusion when using voice as input.
Made design recommendation for next iteration
I used these findings to inform the next phase of the design. I brainstormed with other team members to explore how to better integrate voice into our design. Many of the usability concerns that were identified were related to the voice features provided by the prototype. We explored the idea of voice navigation and made the system more conversational in efforts to improve the dialog between the user and the system. We also made changes to the design to make it easier for users to understand what the system is doing and to prevent confusion when using voice as input.
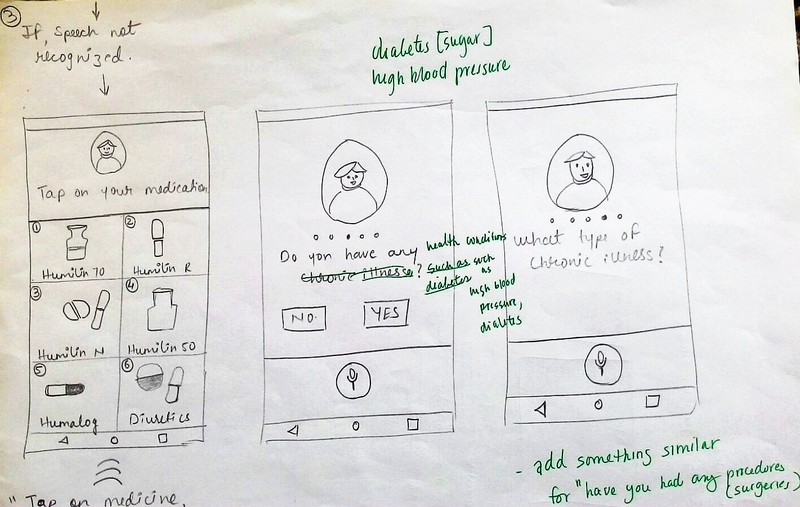
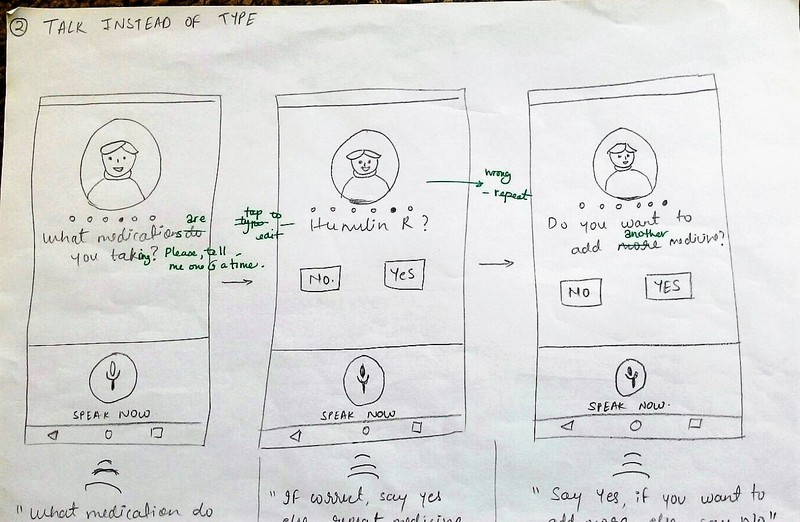
Ideation using paper sketches
Ideation using paper sketches


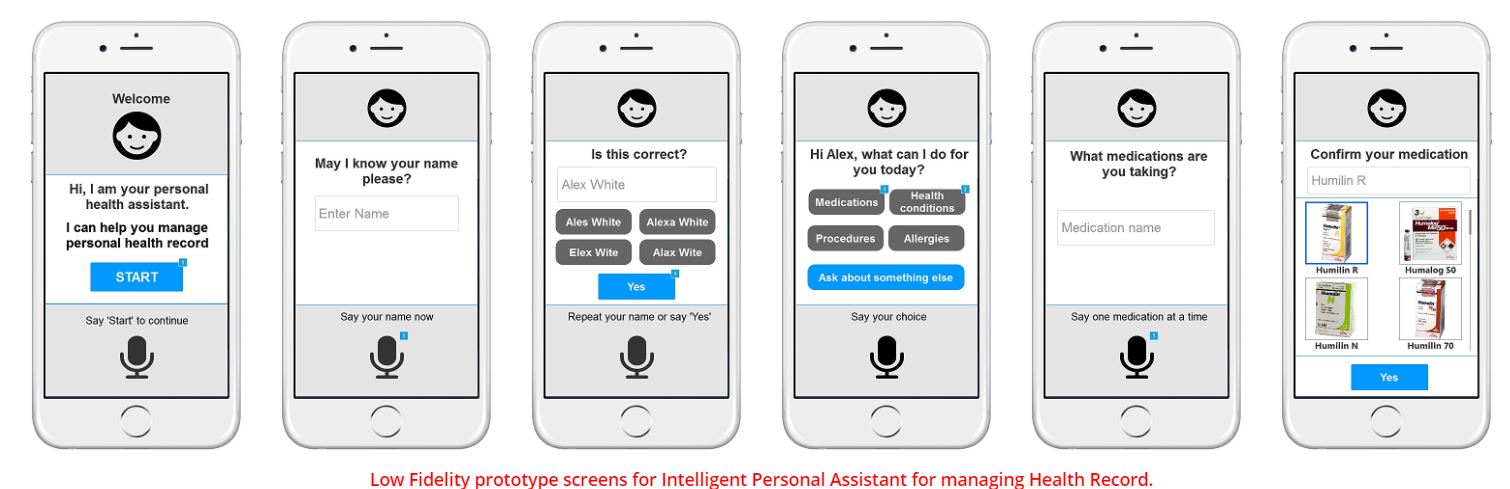
Low Fidelity Wireframes
I combined voice and touch for completing an action to support both interaction modalities and developed an intelligent personal assistant low-fi interactive prototype to share with the team and get buy-in.
Low Fidelity Wireframes
I combined voice and touch for completing an action to support both interaction modalities and developed an intelligent personal assistant low-fi interactive prototype to share with the team and get buy-in.

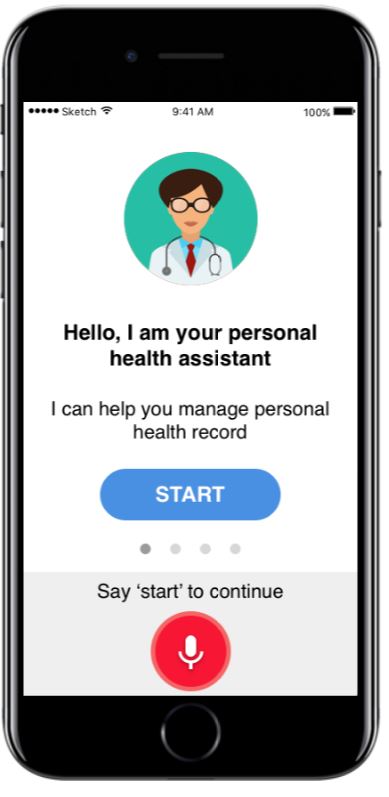
High Fidelity Interactive Mockup
I avoid using overly complex gestures in our app, and instead, limit them to simple voice and text input, making our users do one thing at a time.
High Fidelity Interactive Mockup
I avoid using overly complex gestures in our app, and instead, limit them to simple voice and text input, making our users do one thing at a time.

Onboarding
I am using voice that older adults can hear and visual cues to help users onboard on the app
Onboarding
I am using voice that older adults can hear and visual cues to help users onboard on the app
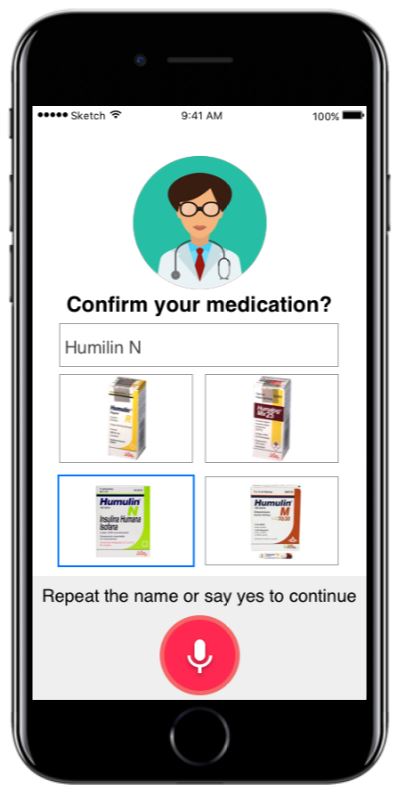
Guidance
I am making use of voice for every interaction so that our interface is perceivable and operable to our users. This provides better guidance and thus allows users to successfully complete tasks.
Guidance
I am making use of voice for every interaction so that our interface is perceivable and operable to our users. This provides better guidance and thus allows users to successfully complete tasks.
Guidance
I am making use of voice for every interaction so that our interface is perceivable and operable to our users. This provides better guidance and thus allows users to successfully complete tasks.


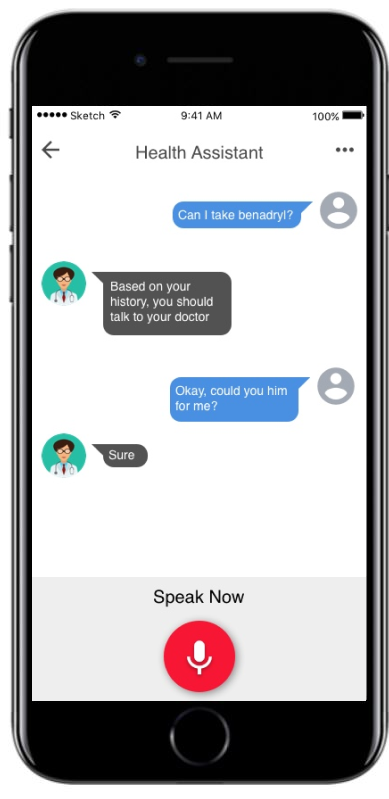
Personal Assistance
I'll be testing our health assistant chatbot in the next iteration.This chatbot named MIHA will help older adults find a solution to the most common symptoms making use of their health record in the system.
Personal Assistance
I'll be testing our health assistant chatbot in the next iteration.This chatbot named MIHA will help older adults find a solution to the most common symptoms making use of their health record in the system.
Takeaways and Next Steps
- My work supports prior work on the barriers faced by older adults when choosing to adopt PHR technology and attempts to address some of those barriers through interface design.
- I used our initial findings to create the MIHA concept and my next steps will be to implement the design so that I can evaluate its usability, accessibility, and effectiveness among older adult users.
- I learned that designing for older adults doesn’t have to constrain your creative muscle. With just a few adjustments to interface elements, mobile application interfaces can be optimized for the older audience, preventing frustration on their part and improving adoption.
Takeaways and Next Steps
- My work supports prior work on the barriers faced by older adults when choosing to adopt PHR technology and attempts to address some of those barriers through interface design.
- I used our initial findings to create the MIHA concept and my next steps will be to implement the design so that I can evaluate its usability, accessibility, and effectiveness among older adult users.
- I learned that designing for older adults doesn’t have to constrain your creative muscle. With just a few adjustments to interface elements, mobile application interfaces can be optimized for the older audience, preventing frustration on their part and improving adoption.
Recent projects 😍 🔥
December 2017
Designed a concept app for Small Businesses in India which enables better customer engagement.
August 2019 - Present
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
August 2018 - July 2019
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.

Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com