O! Fish - Merged reality Game
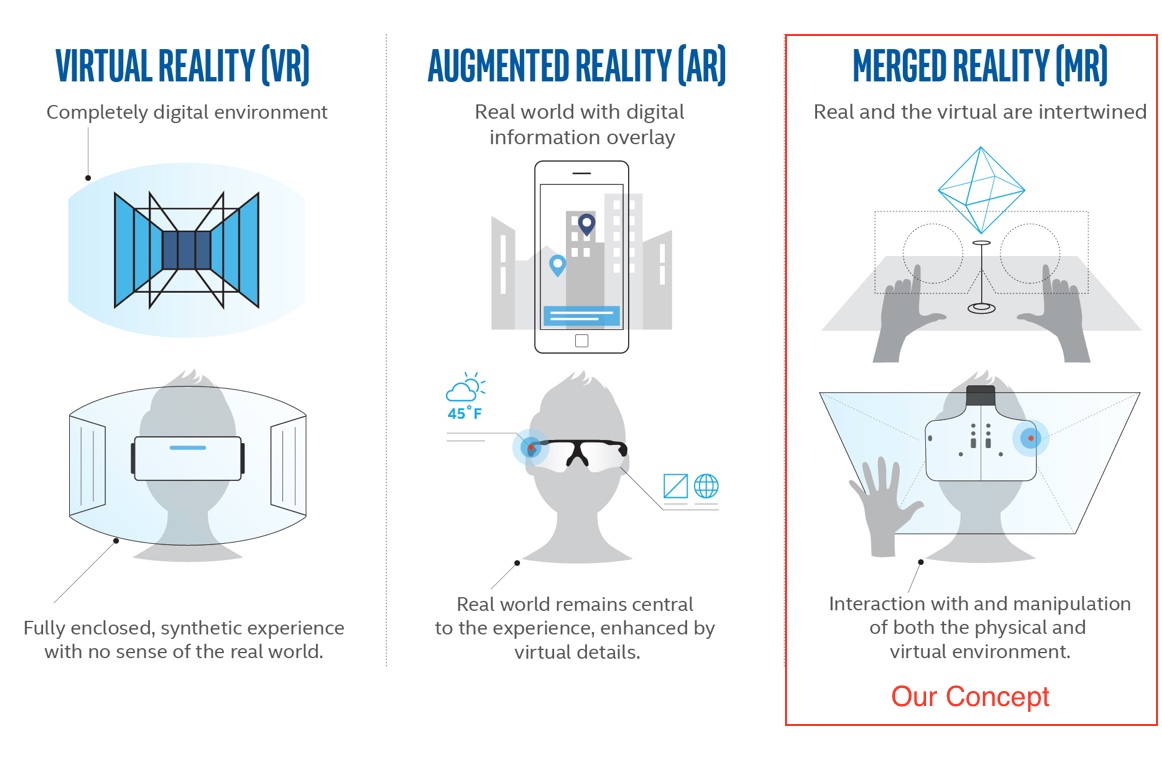
Combining real and virtual world objects and produce a game experience where the physical and digital co-exist and interact in real-time
Overview
The merged reality game concept is combining real and virtual world objects and produce a game experience where the physical and digital co-exist and interact in real-time. I prototyped a game to engage users in accomplishing a specific task. I worked with my team to name our game ‘Oh Fish!’ where the user will be holding holocube to simulate a fishbowl in the augmented environment.
Overview
The merged reality game concept is combining real and virtual world objects and produce a game experience where the physical and digital co-exist and interact in real-time. I prototyped a game to engage users in accomplishing a specific task. I worked with my team to name our game ‘Oh Fish!’ where the user will be holding holocube to simulate a fishbowl in the augmented environment.


Problem
How could we use real-world objects with virtual world elements and produce a game experience where physical and digital co-exist and interact in real-time?
Problem
How might we improve the parking spot finding experience for students, staff, and visitors at Indian Univerisity Purdue Univeristy campus?
Problem
How could we use real-world objects with virtual world elements and produce a game experience where physical and digital co-exist and interact in real-time?
Solution
I worked in a cross-functional team and we rapidly produced a game. We are calling it ‘Oh Fish!’ where the user will be holding holocube to simulate a fishbowl in the augmented environment
Solution
I worked with a small team to design a better parking finder experience by enhancing the existing application based on our findings from user-research. We proposed an improved app integrated with IOT sensors.
Solution
I worked in a cross-functional team and we rapidly produced a game. We are calling it ‘Oh Fish!’ where the user will be holding holocube to simulate a fishbowl in the augmented environment
My Role
I was part of the design team and responsible for strategizing the design and rapidly prototyping the game. I worked as an interaction designer and did sketching, testing mockups, iterating design, and testing the design with the actual users.
My Role
I was part of a small cross-functional team where I was responsible for the interaction design, prototyping, testing the prototype with the potential users and refining the design.
My Role
I was part of the design team and responsible for strategizing the design and rapidly prototyping the game. I worked as an interaction designer and did sketching, testing mockups, iterating design, and testing the design with the actual users.
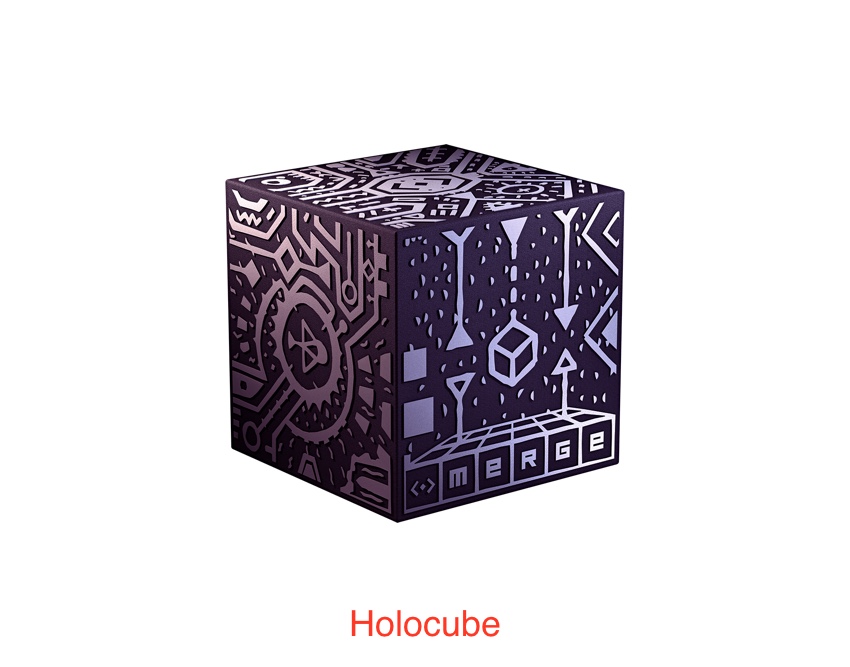
Design concept
I used MergeVR headset with a smartphone app to project virtual content onto the Holocube
Design concept
I used MergeVR headset with a smartphone app to project virtual content onto the Holocube

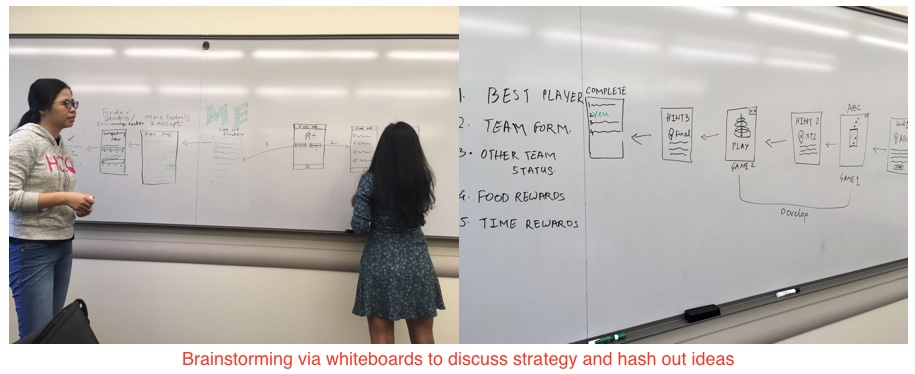
Design Exploration - Ideation
Sketching out few initial potential ideas allowed me to deeply understand the concept. I collaborated with other team members so that they contribute individual thoughts.
We worked together to narrow down to the concept of fish-bowl game. In this game, the user will be holding the cube. The cube held by the user is augmented as a bowl with fish inside. The goal of the user will be to collect water inside the bowl to keep the fish alive.
Design Exploration - Ideation
Sketching out few initial potential ideas allowed me to deeply understand the concept. I collaborated with other team members so that they contribute individual thoughts.
We worked together to narrow down to the concept of fish-bowl game. In this game, the user will be holding the cube. The cube held by the user is augmented as a bowl with fish inside. The goal of the user will be to collect water inside the bowl to keep the fish alive.

Prioritizing concepts from initial sketches and walkthroughs
The final concept selected was to design the game for one player in the first round of development. Considering the timeframe, I decided to conceptualize the idea for the first round of iteration. The requirements for sketching the user flow:
- Welcome screen
- Introduction of game
- Select Game
- Select difficulty level - easy, medium, difficult
- Game Play
- Interruptions - pause screen
- Going to next stages
- Settings screen - customizing the gameplay
- Help options
- Exit
Prioritizing concepts from initial sketches and walkthroughs
The final concept selected was to design the game for one player in the first round of development. Considering the timeframe, I decided to conceptualize the idea for the first round of iteration. The requirements for sketching the user flow:
- Welcome screen
- Introduction of game
- Select Game
- Select difficulty level - easy, medium, difficult
- Game Play
- Interruptions - pause screen
- Going to next stages
- Settings screen - customizing the gameplay
- Help options
- Exit
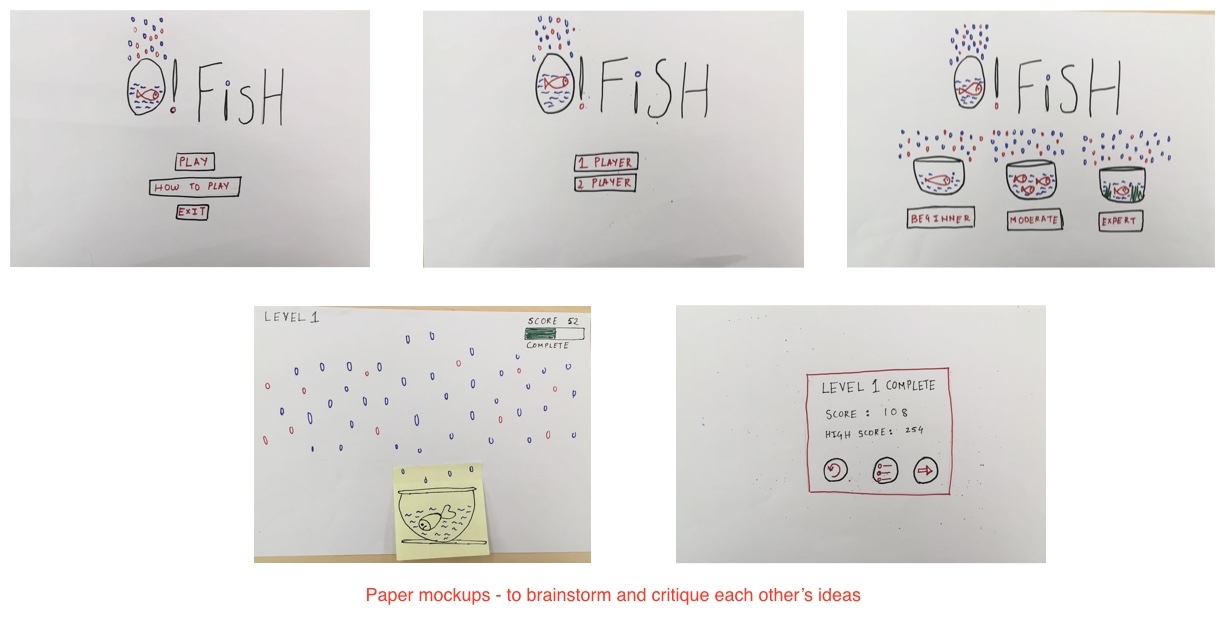
Paper prototype
I made paper mockups and brainstormed with colleagues about the possible interactions and UI elements. I picked Paper prototyping because it is not only fast and efficient; it’s also really fun, and you can get really creative in figuring out different ways to convey interactions.I used these paper prototypes for getting critiques from the team members.
Paper prototype
I made paper mockups and brainstormed with colleagues about the possible interactions and UI elements. I picked Paper prototyping because it is not only fast and efficient; it’s also really fun, and you can get really creative in figuring out different ways to convey interactions.I used these paper prototypes for getting critiques from the team members.

Running informal tests
I involved users at early stages of development by making them interact with paper mockups. There is no concrete tool available to build Low-Fidelity prototypes for VR screens. Hence, I selected paper mockups since it is cost-effective and cheap. I believe that making use of paper, sticky, color pens, and other sketching tools boosts creativity within the team and helps to share variant ideas within the team. I ran these informal “Try these out, here’s three alternatives” tests.
Running informal tests
I involved users at early stages of development by making them interact with paper mockups. There is no concrete tool available to build Low-Fidelity prototypes for VR screens. Hence, I selected paper mockups since it is cost-effective and cheap. I believe that making use of paper, sticky, color pens, and other sketching tools boosts creativity within the team and helps to share variant ideas within the team. I ran these informal “Try these out, here’s three alternatives” tests.

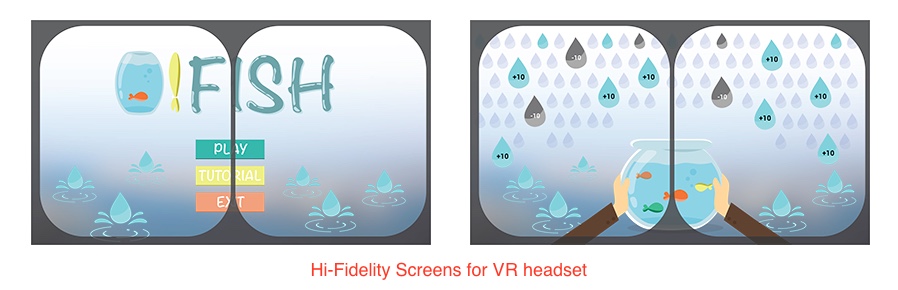
Hi-Fidelity Screens
To understand and communicate on how the user could view the game while wearing the headset, I designed these screens to elicit orientation and user interaction using headset button controls.
Hi-Fidelity Screens
To understand and communicate on how the user could view the game while wearing the headset, I designed these screens to elicit orientation and user interaction using headset button controls.

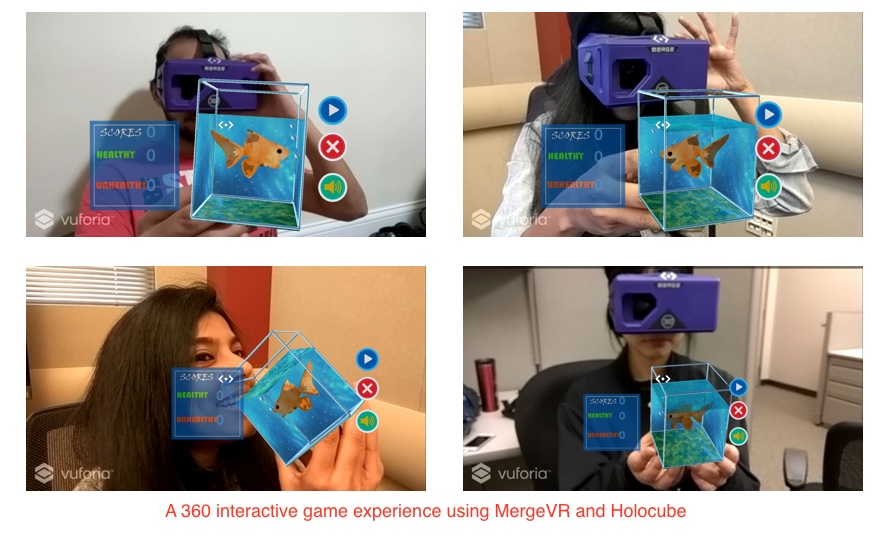
Physical Immersion in the augmented space
I worked with developers to implement the final prototype using Unity. A fish bowl was augmented on the holocube. The fish bowl could then be used to gather water droplets. I gathered insights on the orientation aspects of the cube and interaction in immersive space.
Physical Immersion in the augmented space
I worked with developers to implement the final prototype using Unity. A fish bowl was augmented on the holocube. The fish bowl could then be used to gather water droplets. I gathered insights on the orientation aspects of the cube and interaction in immersive space.

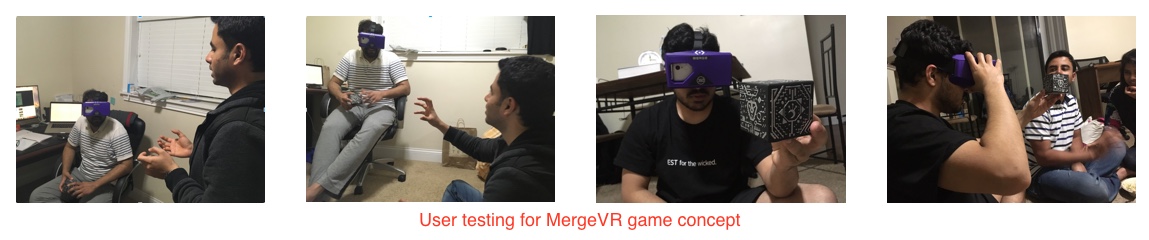
User testing
I along with other team member conducted evaluations with 3 participants in their home setting. Participants were asked to give their feedback on the game experience and I conducted interviews to capture insights from them.
User testing
I along with other team member conducted evaluations with 3 participants in their home setting. Participants were asked to give their feedback on the game experience and I conducted interviews to capture insights from them.

Results
Key findings from our user tests
Feedback
- Users wanted a haptic feedback on the holocube or on the headset indicating a result of an action
- Users needed a pop score to appear with every drop that they collect
- A continuous progress indication was needed by users to know their status in game at any point of time
Music
- Users wanted the music to stop when the game is stopped
- Positive and negative reinforcement with music was appreciated by users
- Prototyping Interactive systems Final Report
Game Elements
- Users expected the score to be clearly visible in the environment or on cube
- Users wanted the fish to move around in the bowl once the water level is increased
Results
Key findings from our user tests
Feedback
- Users wanted a haptic feedback on the holocube or on the headset indicating a result of an action
- Users needed a pop score to appear with every drop that they collect
- A continuous progress indication was needed by users to know their status in game at any point of time
Music
- Users wanted the music to stop when the game is stopped
- Positive and negative reinforcement with music was appreciated by users
- Prototyping Interactive systems Final Report
Game Elements
- Users expected the score to be clearly visible in the environment or on cube
- Users wanted the fish to move around in the bowl once the water level is increased
Next steps
- Include social component where multiple players can collaborate to achieve level completion
- Attempt different form factors for the cube and include haptic feedback
- Provide feedback on relative position of drops to the cube during gameplay
Next steps
- Include social component where multiple players can collaborate to achieve level completion
- Attempt different form factors for the cube and include haptic feedback
- Provide feedback on relative position of drops to the cube during gameplay
Recent projects 😍 🔥
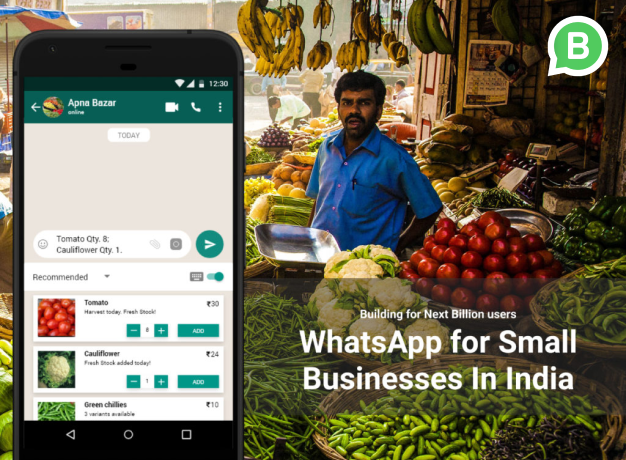
December 2017
Designed a concept app for Small Businesses in India which enables better customer engagement.
August 2019 - Present
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
August 2018 - July 2019
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.

Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com