Verily Clinical Watch IA Redesign
How might the redesign of information architecture help the team to add more features to this study watch and thus increase user engagement?
This is the question I took on when I was interning at Google for summer 2017 as a UX Researcher for Project Baseline.
Case study: Verily Clinical Study Watch Information Architecture Redesign
How might the redesign of information architecture help the team to add more features to this study watch and thus increase user engagement?
This is the question I took on when I was interning at Google for summer 2017 as a UX Researcher for Project Baseline.
Case study: Verily Clinical Study Watch Information Architecture Redesign
How might the redesign of information architecture help the team to add more features to this study watch and thus increase user engagement?
This is the question I took on when I was interning at Google for summer 2017 as a UX Researcher for Project Baseline.

Verily Clinical Study Watch UX
Designing intuitive interface and new information architecture around new MVP features
In summer 2017, I worked with the Verily team as a UX Research Intern for the Project Baseline. As a part of this project, I conducted independent qualitative research for defining new information architecture for the clinical study watch aiming towards increasing user engagement. I collaborated with product manager, interaction designer, engineers, industrial designer, user researcher, and users for executing my research and making design recommendations based on insights gathered.
Verily Clinical Study Watch UX
Designing intuitive interface and new information architecture around new MVP features
In summer 2017, I worked with the Verily team as a UX Research Intern for the Project Baseline. As a part of this project, I conducted independent qualitative research for defining new information architecture for the clinical study watch aiming towards increasing user engagement. I collaborated with product manager, interaction designer, engineers, industrial designer, user researcher, and users for executing my research and making design recommendations based on insights gathered.
Verily Clinical Study Watch UX
Designing intuitive interface and new information architecture around new MVP features
In summer 2017, I worked with the Verily team as a UX Research Intern for the Project Baseline. As a part of this project, I conducted independent qualitative research for defining new information architecture for the clinical study watch aiming towards increasing user engagement. I collaborated with product manager, interaction designer, engineers, industrial designer, user researcher, and users for executing my research and making design recommendations based on insights gathered.
Verily Clinical Study Watch UX
Designing intuitive interface and new information architecture around new MVP features
In summer 2017, I worked with the Verily team as a UX Research Intern for the Project Baseline. As a part of this project, I conducted independent qualitative research for defining new information architecture for the clinical study watch aiming towards increasing user engagement. I collaborated with product manager, interaction designer, engineers, industrial designer, user researcher, and users for executing my research and making design recommendations based on insights gathered.
Verily Clinical Study Watch UX
Designing intuitive interface and new information architecture around new MVP features
In summer 2017, I worked with the Verily team as a UX Research Intern for the Project Baseline. As a part of this project, I conducted independent qualitative research for defining new information architecture for the clinical study watch aiming towards increasing user engagement. I collaborated with product manager, interaction designer, engineers, industrial designer, user researcher, and users for executing my research and making design recommendations based on insights gathered.
Impact
New information architecture recommendation based on my research insights was accepted by the team and will be launched in the next release.
Impact
New information architecture recommendation based on my research insights was accepted by the team and will be launched in the next release.
Design Process
Due to a non-disclosure agreement with Verily, I cannot display design details of the project. However, the following was my design process and contributions in different phases.
Design Process
Due to a non-disclosure agreement with Verily, I cannot display design details of the project. However, the following was my design process and contributions in different phases.
Design Process
Due to a non-disclosure agreement with Verily, I cannot display design details of the project. However, the following was my design process and contributions in different phases.

Users: Who will use this study watch?
Study watch be given to each of the 10,000 Project Baseline participants to be worn for 4 years (ideally for 16 hours in a 24-hour period)
The goal is to discover medical breakthroughs with in-depth health information collected through this study watch
Users: Who will use this study watch?
Study watch be given to each of the 10,000 Project Baseline participants to be worn for 4 years (ideally for 16 hours in a 24-hour period)
The goal is to discover medical breakthroughs with in-depth health information collected through this study watch
Users: Who will use this study watch?
Study watch be given to each of the 10,000 Project Baseline participants to be worn for 4 years (ideally for 16 hours in a 24-hour period)
The goal is to discover medical breakthroughs with in-depth health information collected through this study watch
Users: Who will use this study watch?
Study watch be given to each of the 10,000 Project Baseline participants to be worn for 4 years (ideally for 16 hours in a 24-hour period)
The goal is to discover medical breakthroughs with in-depth health information collected through this study watch
Users: Who will use this study watch?
Study watch be given to each of the 10,000 Project Baseline participants to be worn for 4 years (ideally for 16 hours in a 24-hour period)
The goal is to discover medical breakthroughs with in-depth health information collected through this study watch
What data does the watch collect?
It passively captures health data critical to the success of continuous care platforms and clinical research. Currently, the watch collects:
- Heart rate
- Electrodermal activity
- Electrocardiography (ECG or EKG)
- Body movement
What data does the watch collect?
It passively captures health data critical to the success of continuous care platforms and clinical research. Currently, the watch collects:
- Heart rate
- Electrodermal activity
- Electrocardiography (ECG or EKG)
- Body movement
What data does the watch collect?
It passively captures health data critical to the success of continuous care platforms and clinical research. Currently, the watch collects:
- Heart rate
- Electrodermal activity
- Electrocardiography (ECG or EKG)
- Body movement
What data does the watch collect?
It passively captures health data critical to the success of continuous care platforms and clinical research. Currently, the watch collects:
- Heart rate
- Electrodermal activity
- Electrocardiography (ECG or EKG)
- Body movement
What is the problem?
- Users expect more engaging smart/fitness watch features and they also expect to see their data
- For adding these above features to this watch, we do not have steady information architecture
What is the problem?
- Users expect more engaging smart/fitness watch features and they also expect to see their data
- For adding these above features to this watch, we do not have steady information architecture
What is the project goal?
To design new information architecture, navigation structure, and intuitive interface for adding more features to this watch
What is the project goal?
To design new information architecture, navigation structure, and intuitive interface for adding more features to this watch
What are key research questions?
1.What are the usability issues with existing study watch?
2.What are engagement features on other watches?
3.How can we improve information architecture for new features on study watch?
4.What are the usability issues with newer version of study watch?
What are key research questions?
1.What are the usability issues with existing study watch?
2.What are engagement features on other watches?
3.How can we improve information architecture for new features on study watch?
4.What are the usability issues with newer version of study watch?
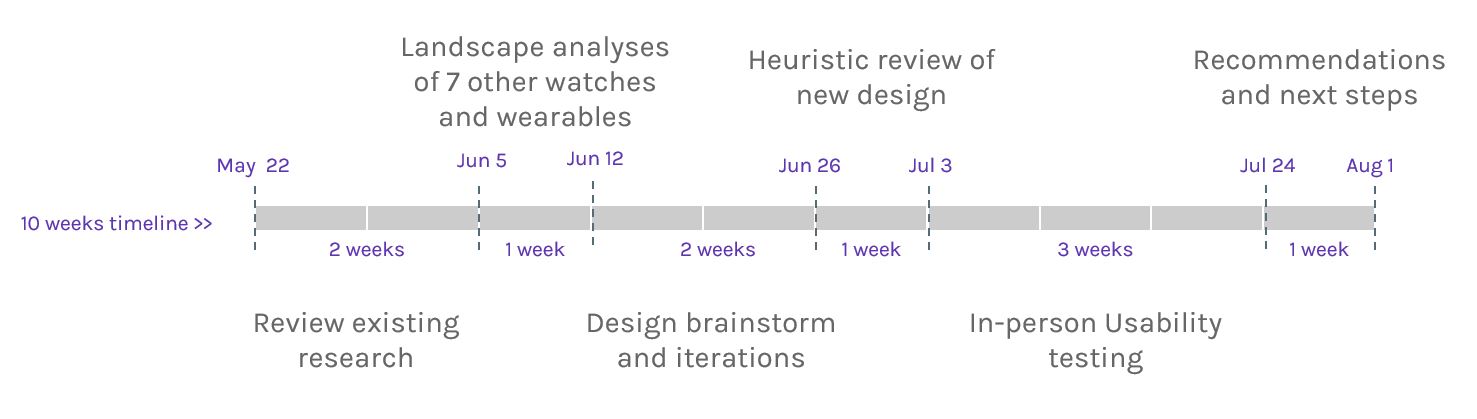
What I did to answer these questions?
- Reviewed existing research and presented key findings to the team
- Did a landscape analyses of 7 plus watches and wearables to learn from best-in-class examples and presented design guidelines to the team
- Heuristic evaluation of the newer Study watch individually and along with the team to catch 'any hanging fruit' (obvious issues)
- Moderated 10 in-person usability testing sessions with working prototype to identify usability and comprehension issues
What I did to answer these questions?
- Reviewed existing research and presented key findings to the team
- Did a landscape analyses of 7 plus watches and wearables to learn from best-in-class examples and presented design guidelines to the team
- Heuristic evaluation of the newer Study watch individually and along with the team to catch 'any hanging fruit' (obvious issues)
- Moderated 10 in-person usability testing sessions with working prototype to identify usability and comprehension issues
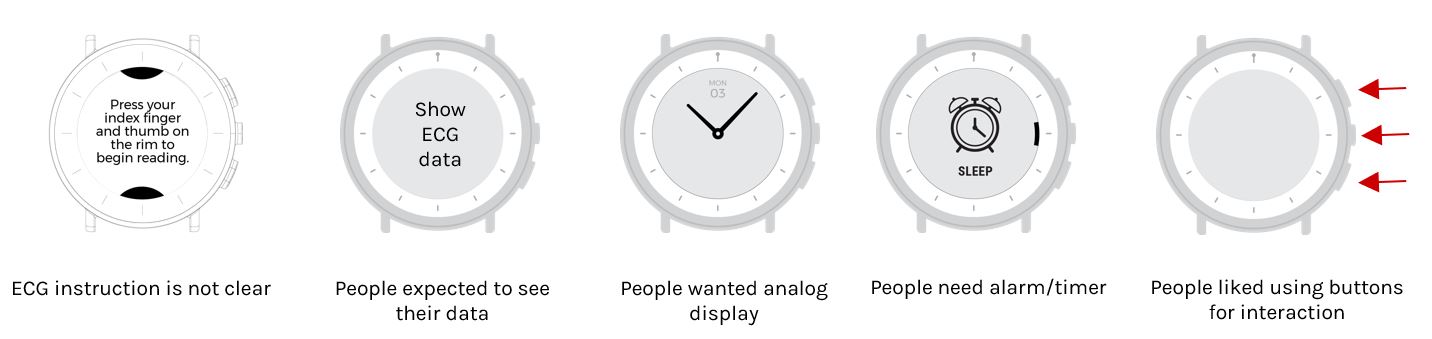
Reviewed existing research
To understand and present to the team what are the key usability issues with the current watch and what do people expect from this watch
Reviewed existing research
To understand and present to the team what are the key usability issues with the current watch and what do people expect from this watch
Reviewed existing research
To understand and present to the team what are the key usability issues with the current watch and what do people expect from this watch
Reviewed existing research
To understand and present to the team what are the key usability issues with the current watch and what do people expect from this watch
Reviewed existing research
To understand and present to the team what are the key usability issues with the current watch and what do people expect from this watch

Landscape analyses of 7 smart/fitness watches
This provided design inspiration for the first version of UI mocks - for example:
- Usage of the middle button to enter into the main menu
- Having verticle menu items on circular displays
- Having consistent back and select buttons
- Using long press shortcut to access primary features
- Having subtle icons next to buttons to denote actions
Using these findings plus doing more brainstorming, the team mocked a prototype to test in user studies.
Landscape analyses of 7 smart/fitness watches
This provided design inspiration for the first version of UI mocks - for example:
- Usage of the middle button to enter into the main menu
- Having verticle menu items on circular displays
- Having consistent back and select buttons
- Using long press shortcut to access primary features
- Having subtle icons next to buttons to denote actions
Using these findings plus doing more brainstorming, the team mocked a prototype to test in user studies.
Landscape analyses of 7 smart/fitness watches
This provided design inspiration for the first version of UI mocks - for example:
- Usage of the middle button to enter into the main menu
- Having verticle menu items on circular displays
- Having consistent back and select buttons
- Using long press shortcut to access primary features
- Having subtle icons next to buttons to denote actions
Using these findings plus doing more brainstorming, the team mocked a prototype to test in user studies.
Landscape analyses of 7 smart/fitness watches
This provided design inspiration for the first version of UI mocks - for example:
- Usage of the middle button to enter into the main menu
- Having verticle menu items on circular displays
- Having consistent back and select buttons
- Using long press shortcut to access primary features
- Having subtle icons next to buttons to denote actions
Using these findings plus doing more brainstorming, the team mocked a prototype to test in user studies.

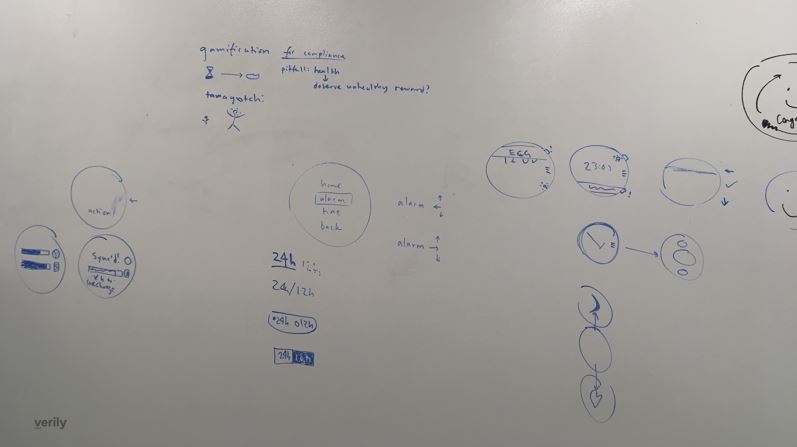
Design Brainstorm
I also participated in design brainstorms with my team where I provided designers insights from my research on current study watch and other watches so far.
Design Brainstorm
I also participated in design brainstorms with my team where I provided designers insights from my research on current study watch and other watches so far.
Design Brainstorm
I also participated in design brainstorms with my team where I provided designers insights from my research on current study watch and other watches so far.

Heuristic review
I did a heuristic review of the watch mocked up by the designers. This provided additional design inspiration and shed light on a few key areas I needed to probe on during user studies
Heuristic review
I did a heuristic review of the watch mocked up by the designers. This provided additional design inspiration and shed light on a few key areas I needed to probe on during user studies
Heuristic review
I did a heuristic review of the watch mocked up by the designers. This provided additional design inspiration and shed light on a few key areas I needed to probe on during user studies
Usability testing
I did in-person usability testing with 10 participants and identified usability and comprehension issues with the new study watch
Usability testing
I did in-person usability testing with 10 participants and identified usability and comprehension issues with the new study watch
Usability testing
I did in-person usability testing with 10 participants and identified usability and comprehension issues with the new study watch

These usability studies helped the team narrow in on mocks that worked well and led to the elimination of several screens that clearly did not work.
The learnings here have informed new version of designs which will be tested in a final round of usability studies before handing over to the engineering teams for implementation.
These usability studies helped the team narrow in on mocks that worked well and led to the elimination of several screens that clearly did not work.
The learnings here have informed new version of designs which will be tested in a final round of usability studies before handing over to the engineering teams for implementation.
These usability studies helped the team narrow in on mocks that worked well and led to the elimination of several screens that clearly did not work.
The learnings here have informed new version of designs which will be tested in a final round of usability studies before handing over to the engineering teams for implementation.
What have I learned
- Collaborating within a cross-functional team in a large organization like Verily
- How to communicate actionable and testable user insights to the team
- Working with limitations and constraints you have with hardware
- Understanding user mental model - asking right questions to elicit honest feedback
- Keep testing your product on different stages of process with real users
- How healthcare UX works
What have I learned
- Collaborating within a cross-functional team in a large organization like Verily
- How to communicate actionable and testable user insights to the team
- Working with limitations and constraints you have with hardware
- Understanding user mental model - asking right questions to elicit honest feedback
- Keep testing your product on different stages of process with real users
- How healthcare UX works
What have I learned
- Collaborating with a cross-functional team in a large organization like Verily
- How to communicate actionable and testable user insights to the team
- Working with limitations and constraints you have with hardware
- Understanding user mental model - asking right questions to elicit honest feedback
- Keep testing your product on different stages of process with real users
- How healthcare UX works
What have I learned
- Collaborating with a cross-functional team in a large organization like Verily
- How to communicate actionable and testable user insights to the team
- Working with limitations and constraints you have with hardware
- Understanding user mental model - asking right questions to elicit honest feedback
- Keep testing your product on different stages of process with real users
- How healthcare UX works
Recent projects 😍 🔥
December 2017
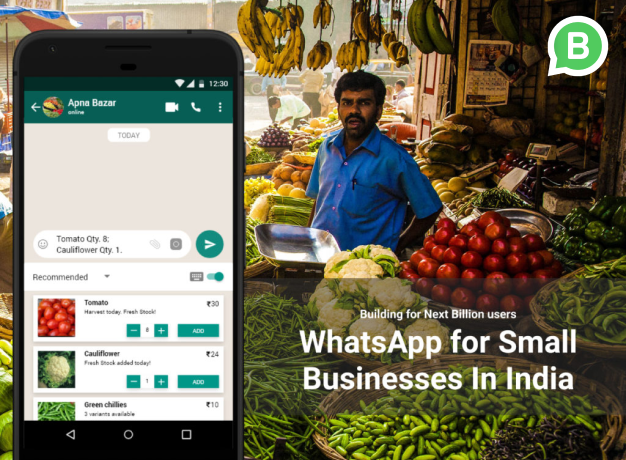
Designed a concept app for Small Businesses in India which enables better customer engagement.
August 2019 - Present
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
August 2018 - July 2019
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.

Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com