IU Parking Spot Finder
Creating a better parking experience for students, staff, and visitors at IUPUI Campus
IU Parking Spot Finder
Creating a better parking experience for students, staff, and visitors at IUPUI Campus
IU Parking Spot Finder
Creating a better parking experience for students, staff, and visitors at IUPUI Campus
Overview
Students at IUPUI complain about a lot of things: classes, homework, and teachers. But if there is one problem at the forefront for the 30,105 students and over 2,500 faculty members of Indiana University-Purdue University Indianapolis it's the continued problems with parking.
Overview
Students at IUPUI complain about a lot of things: classes, homework, and teachers. But if there is one problem at the forefront for the 30,105 students and over 2,500 faculty members of Indiana University-Purdue University Indianapolis it's the continued problems with parking.
Problem
How might we improve the parking spot finding experience for students, staff, and visitors at Indian Univerisity Purdue University campus?
Problem
How might we improve the parking spot finding experience for students, staff, and visitors at Indian Univerisity Purdue Univeristy campus?
Problem
How might we improve the parking spot finding experience for students, staff, and visitors at Indian Univerisity Purdue University campus?
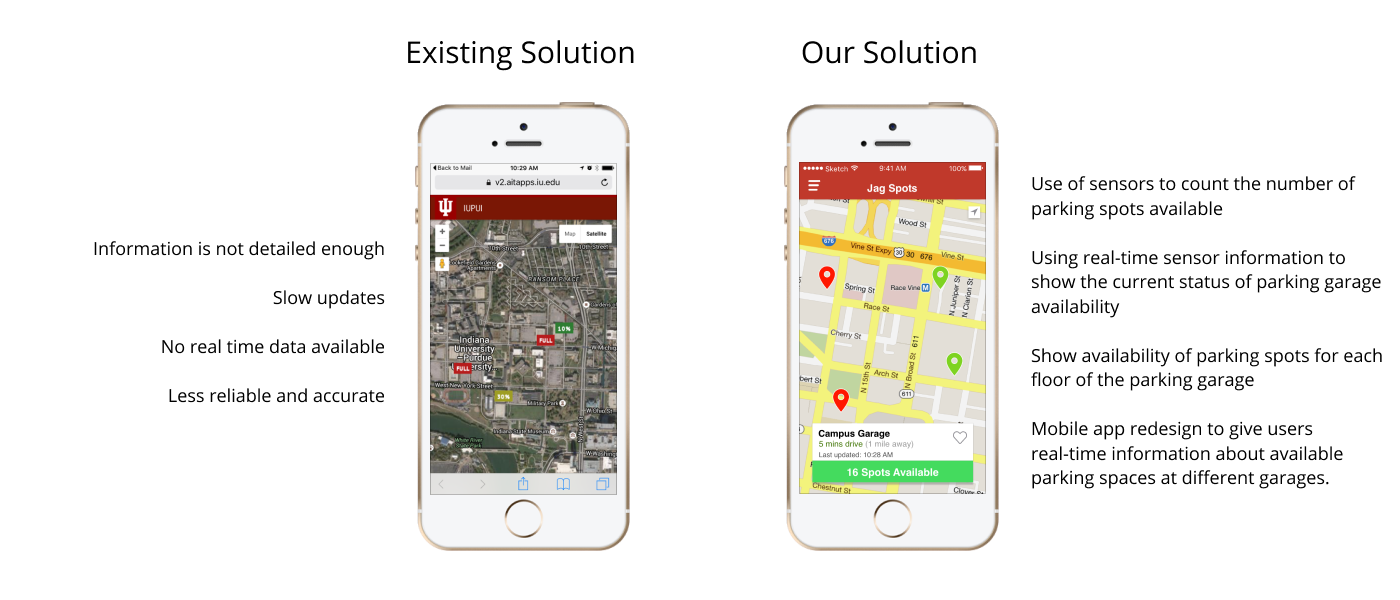
Solution
I worked with a small team to design a better parking finder experience by enhancing the existing application based on our findings from user-research. We proposed an improved app integrated with IOT sensors.
Solution
I worked with a small team to design a better parking finder experience by enhancing the existing application based on our findings from user-research. We proposed an improved app integrated with IOT sensors.
Solution
I worked with a small team to design a better parking finder experience by enhancing the existing application based on our findings from user-research. We proposed an improved app integrated with IOT sensors.
My Role
I was part of a small cross-functional team where I was responsible for the interaction design, prototyping, testing the prototype with the potential users and refining the design.
My Role
I was part of a small cross-functional team where I was responsible for the interaction design, prototyping, testing the prototype with the potential users and refining the design.
My Role
I was part of a small cross-functional team where I was responsible for the interaction design, prototyping, testing the prototype with the potential users and refining the design.

Design Process
I followed user-centered design methodology that leads to concrete design solutions from ideas inspired by ethnographic observations of users
Design Process
I followed user-centered design methodology that leads to concrete design solutions from ideas inspired by ethnographic observations of users

Design Decision
I believe that if students and staff know where or at least how many spots are open one each floor, or to know which floor is full, that can alleviate problems with parking and hopefully make it faster as well. I wanted to enhance the current application used at IUPUI campus, JagSpots. I collaborated with other team members for their perspective, having some type of visual aid to what spots were available or how many were available was a recurring concern and idea.
Design Decision
I believe that if students and staff know where or at least how many spots are open on each floor, or to know which floor is full, that can alleviate problems with parking and hopefully make it faster as well. I wanted to enhance the current application used at IUPUI campus, JagSpots. I collaborated with other team members for their perspective, having some type of visual aid to what spots were available or how many were available was a recurring concern and idea.
Contextual Inquiry
Since we are dealing with the problem involved in finding the parking spot at IUPUI parking place, our target audience for the interview was any user using the IUPUI parking place. I interviewed few potential users: students and employees.
Key findings from our interviews:
- People found it difficult to get a parking spot if they arrive late after 8 AM
- Parking places are full during Monday to Thursday
- Participants complained that this existing app 'JagSpot' is not accurate and does not provide real-time updates
- Participants need to know the availability of parking spots right before they are entering the garage
- Participants have fixed garages where they park their car every day
Contextual Inquiry
Since we are dealing with the problem involved in finding the parking spot at IUPUI parking place, our target audience for the interview was any user using the IUPUI parking place. I interviewed few potential users: students and employees.
Key findings from our interviews:
- People found it difficult to get a parking spot if they arrive late after 8 AM
- Parking places are full during Monday to Thursday
- Participants complained that this existing app 'JagSpot' is not accurate and does not provide real-time updates
- Participants need to know the availability of parking spots right before they are entering the garage
- Participants have fixed garages where they park their car every day
Field Observations
I decided to do a field observation at the parking area and parking garage. I saw people struggling to find a parking place on days from Monday to Thursday. However, things were different on Friday. Parking lots and garages were usually 50% empty on Fridays and weekends.
Field Observations
I decided to do a field observation at the parking area and parking garage. I saw people struggling to find a parking place on days from Monday to Thursday. However, things were different on Friday. Parking lots and garages were usually 50% empty on Fridays and weekends.



Affinity Diagram
I worked with my team and did affinity diagrams in order to identify key requirements of our targeted users. This helped us in finding key patterns and prioritizing the key requirements for the first iteration.
Affinity Diagram
I worked with my team and did affinity diagrams in order to identify key requirements of our targeted users. This helped us in finding key patterns and prioritizing the key requirements for the first iteration.
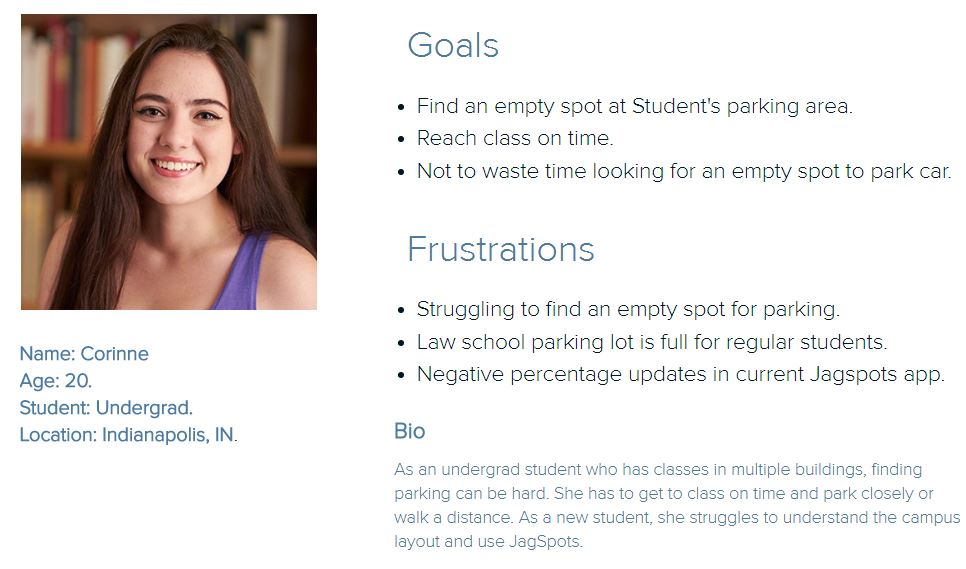
Student and Employee Personas
Student and Employee Personas


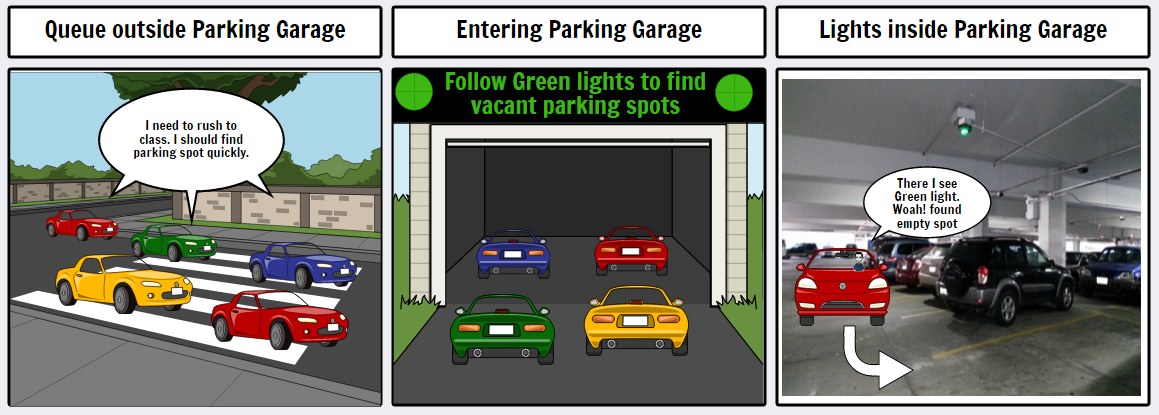
Storyboards
The storyboard illustrates a scenario in which the application can be used. In first storyboard below, Jeff uses the parking app to locate a potential spot before getting to the parking garage. In the second scenario, Corinne needs to find a place quickly and uses the green lights to find a spot. The green lights indicate a parking spot is available.
Storyboards
The storyboard illustrates a scenario in which the application can be used. In first storyboard below, Jeff uses the parking app to locate a potential spot before getting to the parking garage. In the second scenario, Corinne needs to find a place quickly and uses the green lights to find a spot. The green lights indicate a parking spot is available.


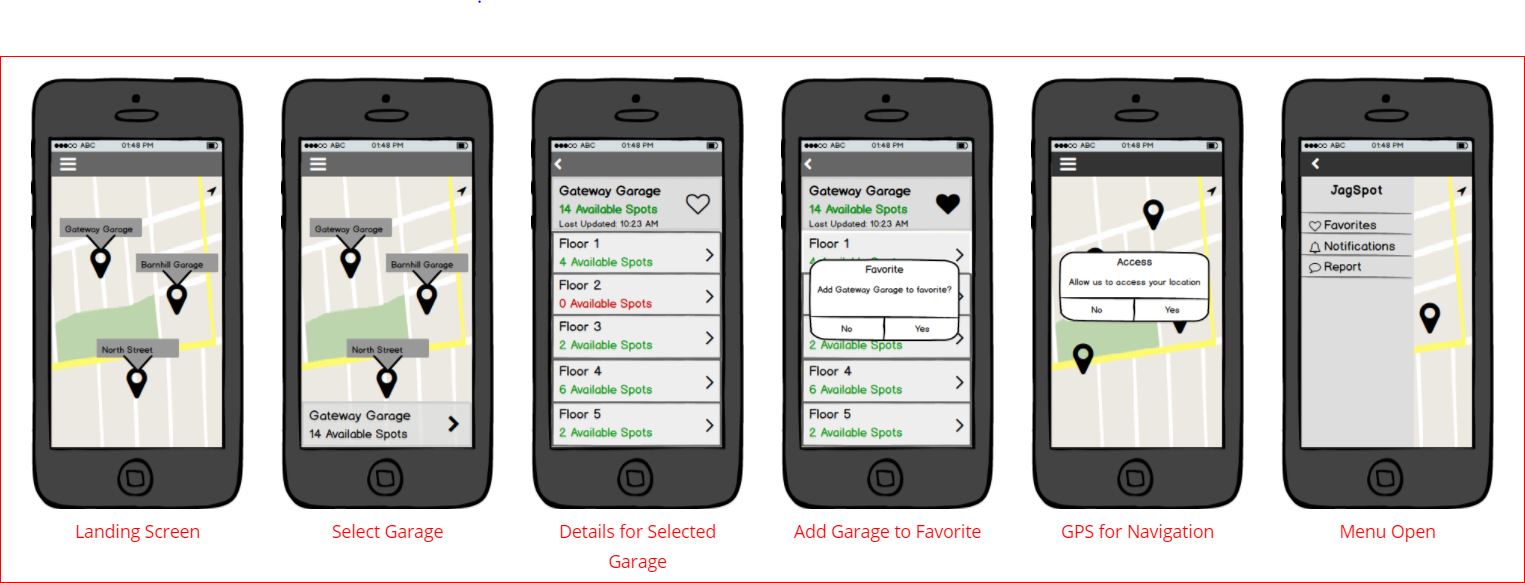
Low-fidelity prototype
Based on our data collection and brainstorming session, I created an initial prototype using Balsamiq. This tool allows creating user interface quickly by just using drag drop elements. I took prints of all different screens used in the flow of the app. I used this paper-based prototype for the initial round of evaluation.
Low-fidelity prototype
Based on our data collection and brainstorming session, I created an initial prototype using Balsamiq. This tool allows creating user interface quickly by just using drag drop elements. I took prints of all different screens used in the flow of the app. I used this paper-based prototype for the initial round of evaluation.

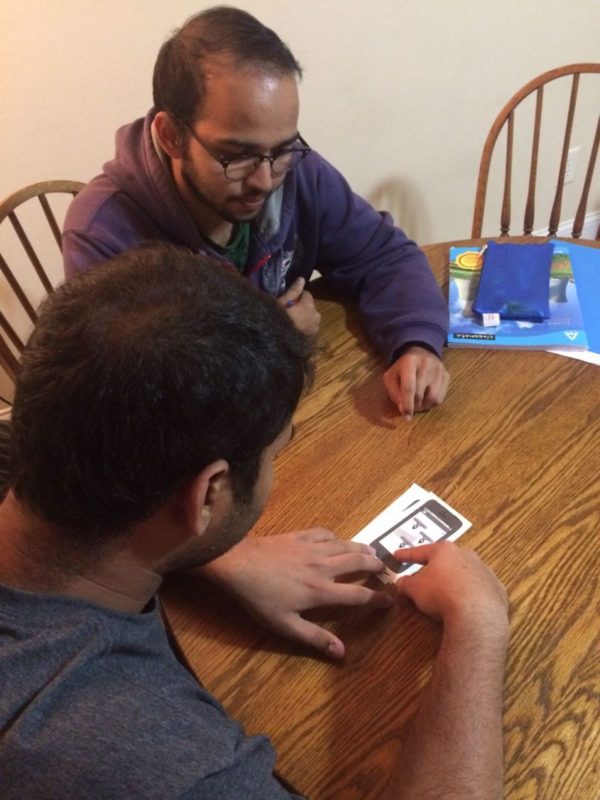
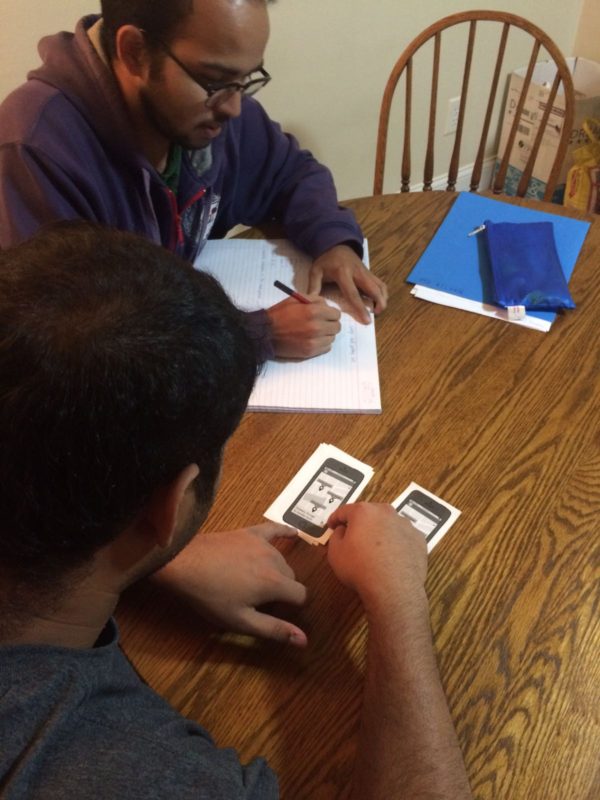
User Testing
I gave the paper prototype to the user and asked him to speak out loudly about what he thinks on each step. The user was given the primary task of finding parking spot using the app. I also asked the user to navigate through all the screens and verbalize his thoughts as he moves through the interfaces.
User Testing
I gave the paper prototype to the user and asked him to speak out loudly about what he thinks on each step. The user was given the primary task of finding parking spot using the app. I also asked the user to navigate through all the screens and verbalize his thoughts as he moves through the interfaces.



High Fidelity Prototype
Refining the design based on findings from paper-mockup evaluation
Using High-fidelity interactivity, you can test workflow, specific UI components (e.g. menu, icons), graphical elements such as affordance, real-time data feedback, legibility of labels and icons, image quality, as well as engagement.
High Fidelity Prototype
Refining the design based on findings from paper-mockup evaluation
Using High-fidelity interactivity, you can test workflow, specific UI components (e.g. menu, icons), graphical elements such as affordance, real-time data feedback, legibility of labels and icons, image quality, as well as engagement.


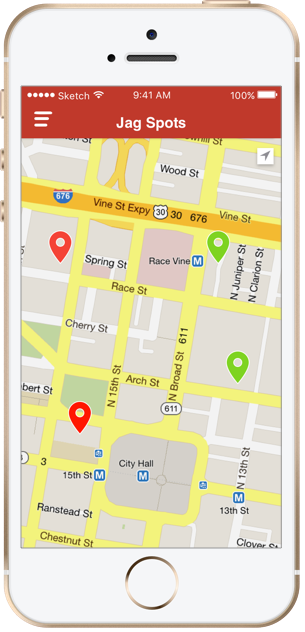
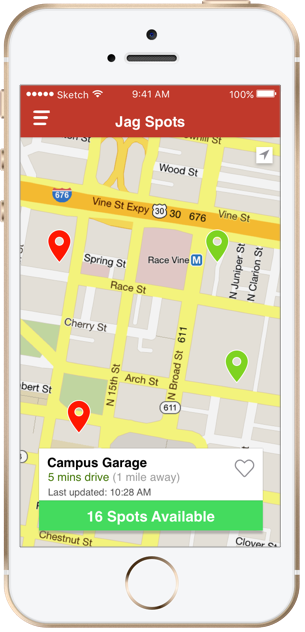
Real Time Availability
Find open parking spots nearby in real time, and be routed to their location using maps.
Real Time Availability
Find open parking spots nearby in real time, and be routed to their location using maps.
Real Time Availability
Find open parking spots nearby in real time, and be routed to their location using maps.


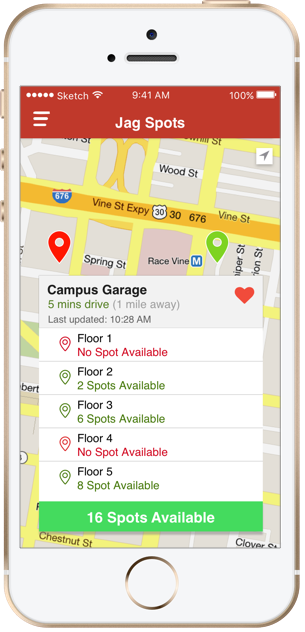
Floor by floor open spots
The green and red location icon tells you where the closest spots are in real time. We are also showing open spots for each floor depending on user preference.
Floor by floor open spots
The green and red location icon tells you where the closest spots are in real time. We are also showing open spots for each floor depending on user preference.


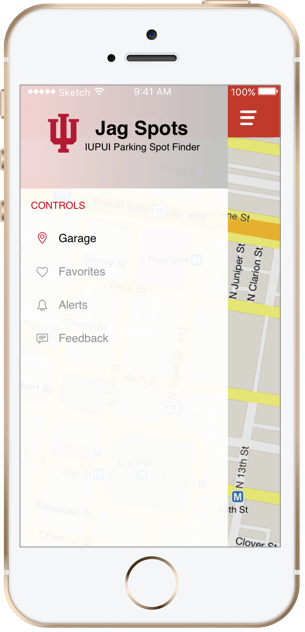
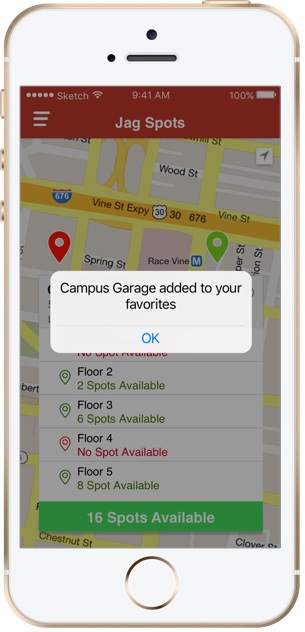
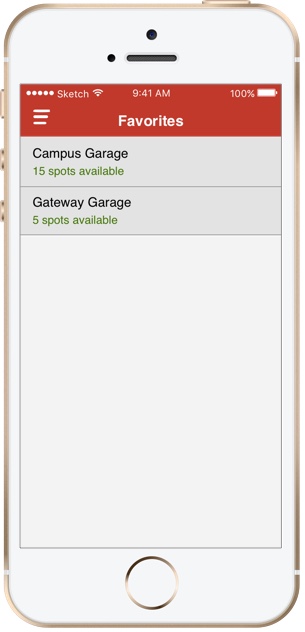
Get Notifications
Add garage to your favorite list to get notifications about open spots
Get Notifications
Add garage to your favorite list to get notifications about open spots
What I learned
From putting every iteration of the new Jagspot app in front of users to the final design delivery of this app, I learned a few key lessons:
- Mock up the interface as early as possible: Interacting with the mockup and going through the user flow open your eyes to clear information architecture and other uncertainties.
- Users do not have the patience: During my initial user tests, many users encountered extreme frustration when they couldn't find something within the app or if the design of the functionality couldn't fit their mental model. These users gave up on tasks quicker than I had imagined.
What I learned
From putting every iteration of the new Jagspot app in front of users to the final design delivery of this app, I learned a few key lessons:
- Mock up the interface as early as possible: Interacting with the mockup and going through the user flow open your eyes to clear information architecture and other uncertainties.
- Users do not have the patience: During my initial user tests, many users encountered extreme frustration when they couldn't find something within the app or if the design of the functionality couldn't fit their mental model. These users gave on tasks quicker than I had imagined.
Recent projects 😍 🔥
December 2017
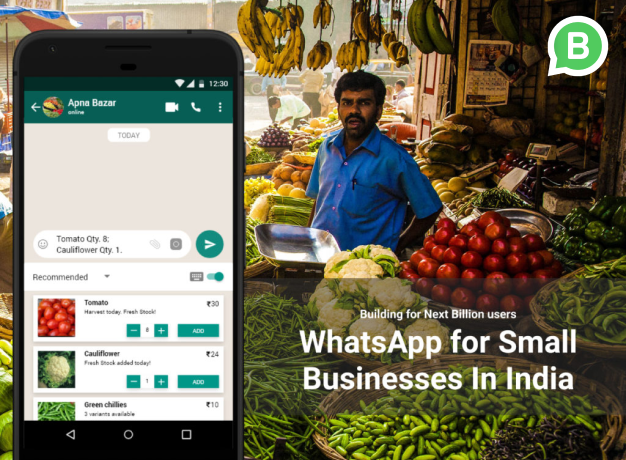
Designed a concept app for Small Businesses in India which enables better customer engagement.
August 2019 - Present
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
August 2018 - July 2019
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.

Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com