Table top interface
Creating a better dinning experience by rapidly prototyping ideas for restaurant and testing the product design
Table top interface
Creating a better dinning experience by rapidly prototyping ideas for restaurant and testing the product design
Overview
Food is the ingredient that binds us together and restaurants allow us to achieve the same by providing us a space to eat and socialize. Key aspects of any restaurant setting are:
- Ease of accessing a menu
- Selecting and ordering food
- Socializing with others
- Making Payments
- Reviews and recommendations
Simplifying this experience to revolutionize the customer experience is the primary objective of our system
Problem
How could we improve the dining experience for people in restaurants by making them put down their phone aside and encourage social interaction in person?
Problem
How might we improve the parking spot finding experience for students, staff, and visitors at Indian Univerisity Purdue Univeristy campus?
Solution
I worked with a small team to rapidly prototype the product concept by quickly trying various iterations and testing with potential users. We prototyped a table-top interface that was enjoyable and fun to use for our users.
Solution
I worked with a small team to design a better parking finder experience by enhancing the existing application based on our findings from user-research. We proposed an improved app integrated with IOT sensors.
My Role
I was part of the design team and responsible for strategizing the design and rapidly prototyping the tabletop interface. I worked as an interaction designer with developers, and user researchers, producing the final deliverable.
My Role
I was part of a small cross-functional team where I was responsible for the interaction design, prototyping, testing the prototype with the potential users and refining the design.
Our Design Process
Our Design Process

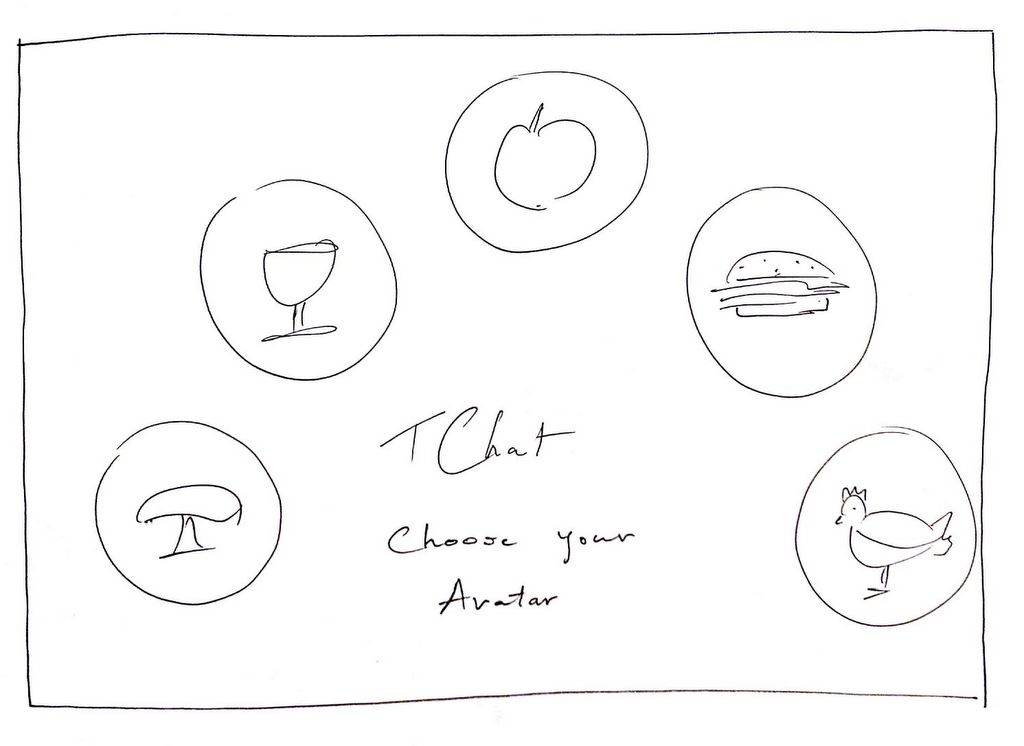
Design Exploration - Ideation
We brainstormed to explore the ideas that involved using tangible and/or ambient displays in our daily life. Our ideas revolved around various situations that would serve the users better with the help of tangible and/or ambient displays. We explored the following concepts in restaurants settings:




Our initial sketches allowed us to explore the concepts in depth and gave us a better understanding of the scope of our idea. We narrowed down the scope and features to include to:
- Place an Order
- Socialize (games and chat)
- Reviews and recommendations
- Make payments
- Explore food and other cool things around you
Key findings from initial sketches and walkthroughs
Every member sketched crazy ideas. We critiqued each other’s sketch and gave constructive feedback. These sketching and critique sessions led us to few key findings and ideas:
- How can we use various objects on restaurants table setting to enhance the user experience?
- How can we collaborate with restaurant food review applications such as yelp and zomato?
- How can we gamify the table experience for the users by involving everyone on the table in doing some fun activity?
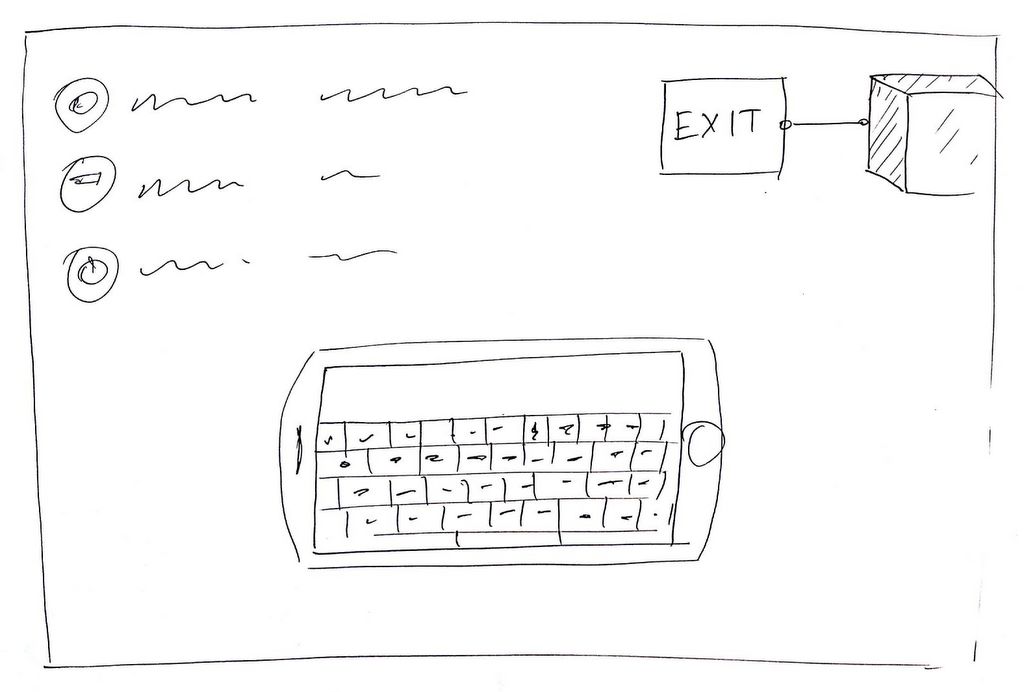
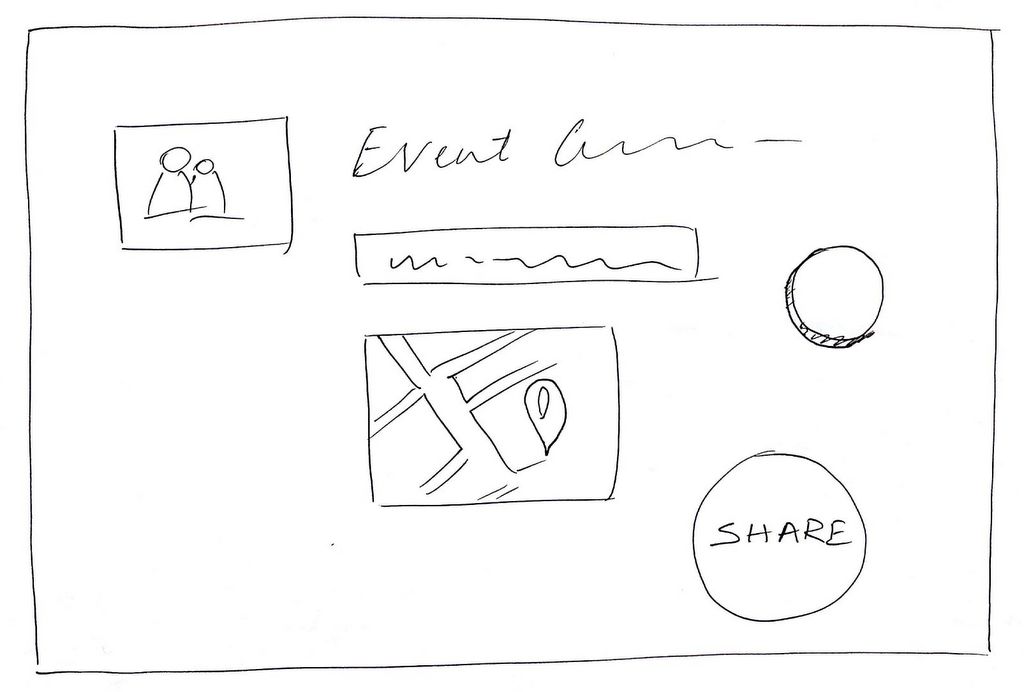
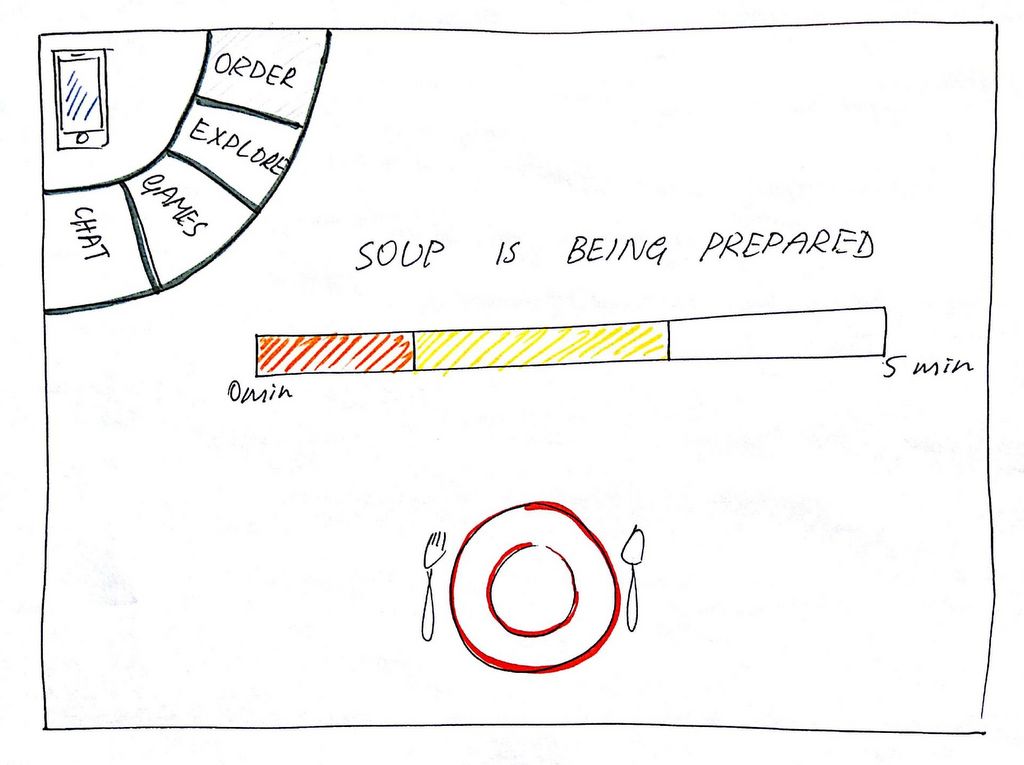
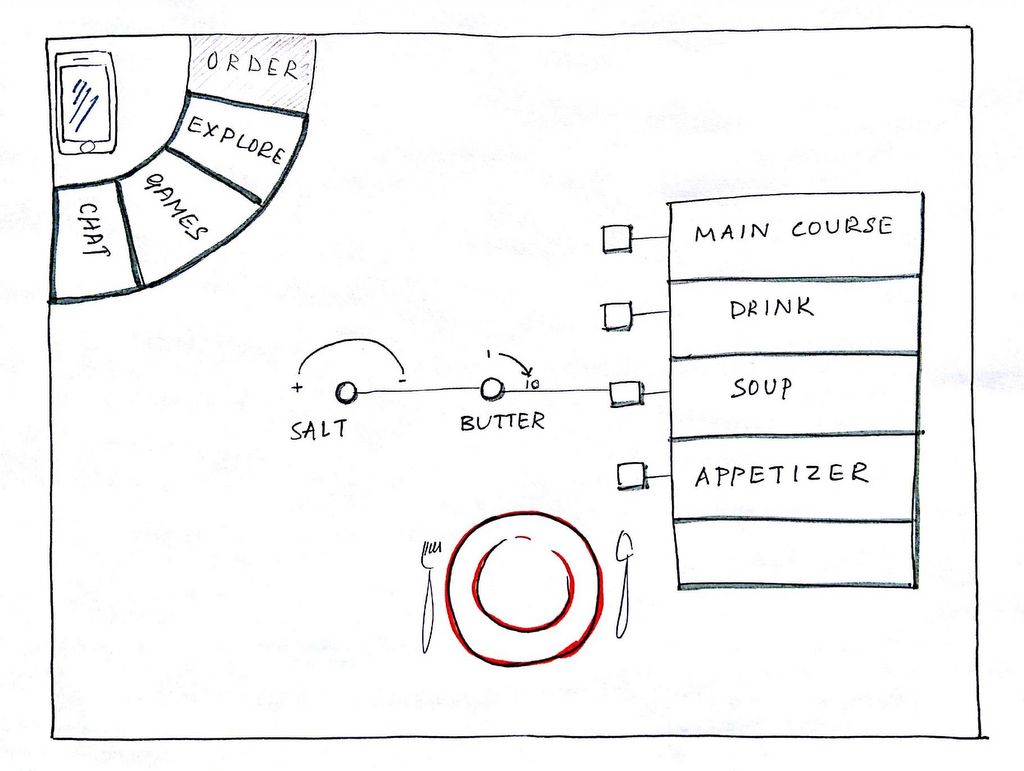
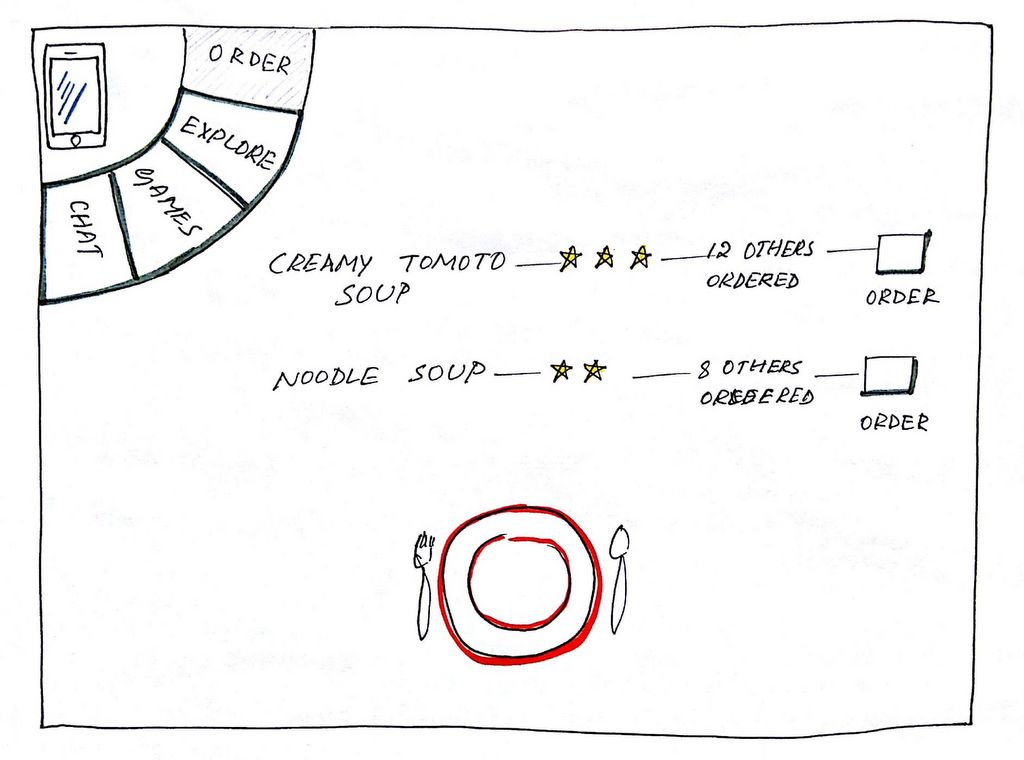
Paper prototype - 1st iteration
We explored possible interactions for the table display by focusing on ordering food by customizing ingredients and food reviews. Initially, we chose a part (one-fourth) of the entire display for simplification






Evaluation & cognitive walk-through feedback
- The vertical menu did not seem to go well with the ergonomic design preferences
- Reach-ability to certain controls became the issue
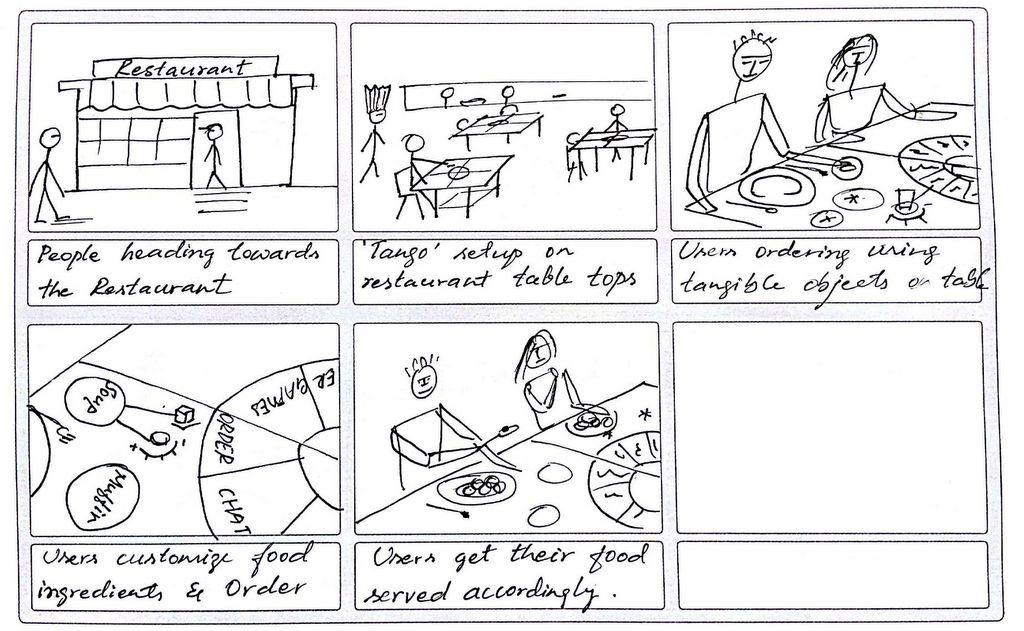
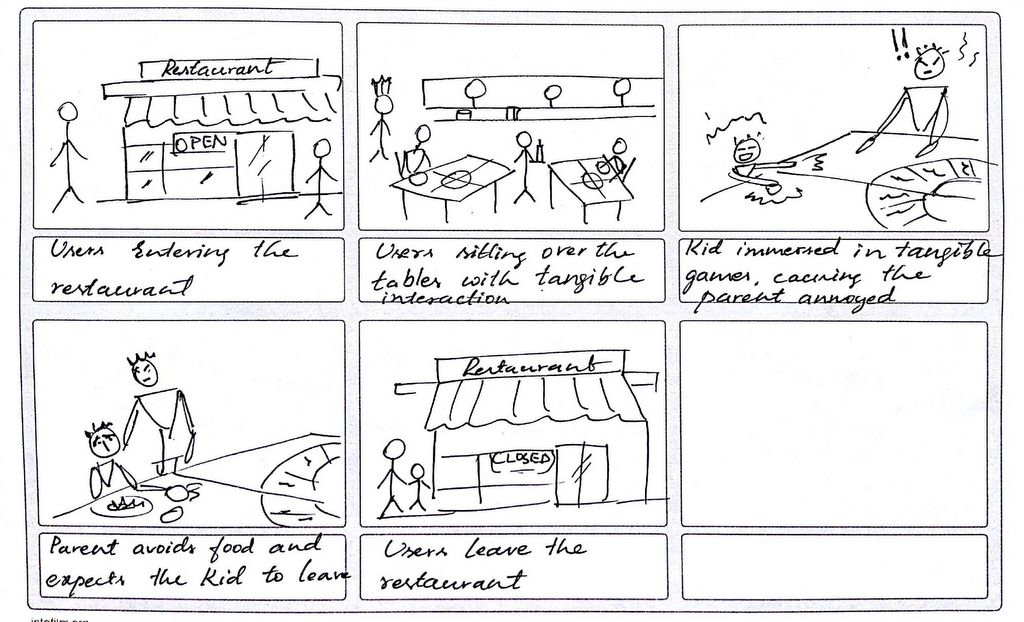
Storyboards
We explored the scenarios for our prototype in a restaurant environment — one storyboard showing successful use and other a breakdown in the interaction.


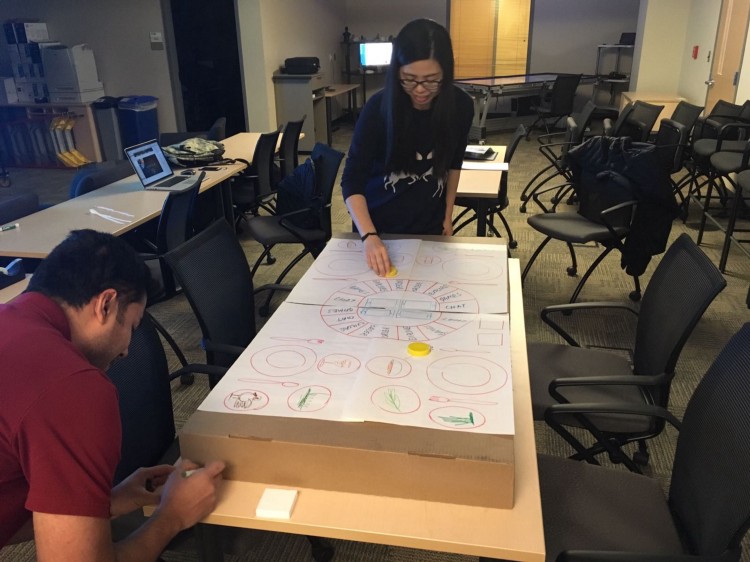
Physical prototypes
We explored physical prototype by building a cardboard version and employed physical objects which resembled our requirements — cylindrical and cubical forms. We chose these for two reasons:
- Easy to find and adapt them to our design requirements
- Easy to dispose and build a new one



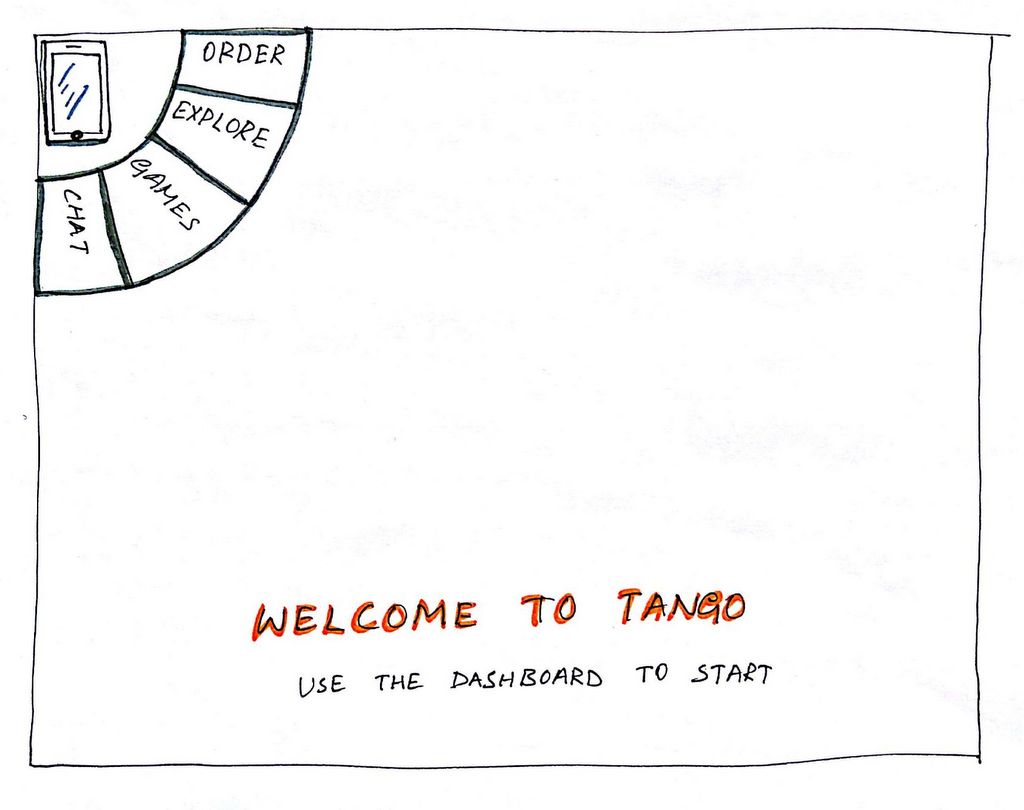
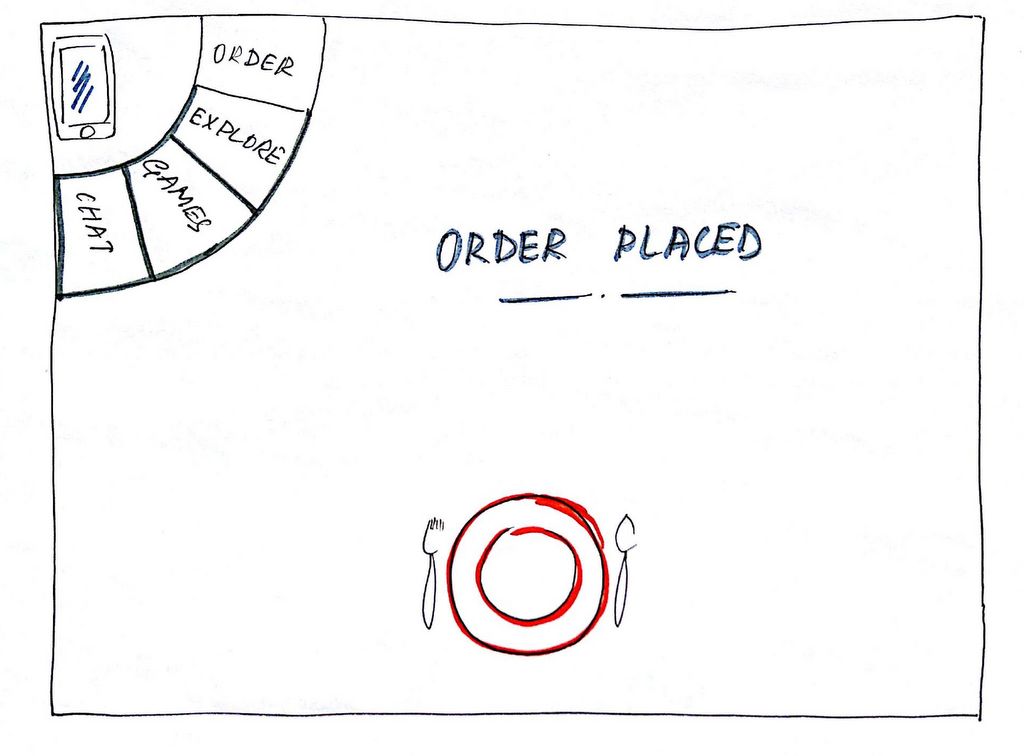
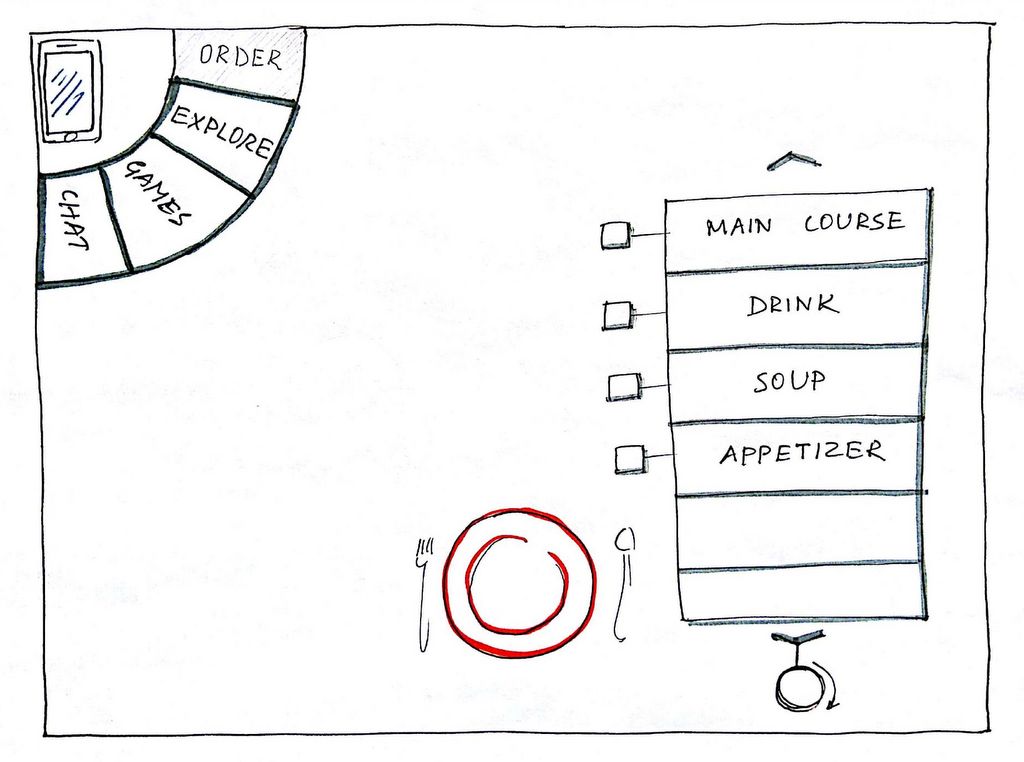
High Fidelity Interactive prototype

User Testing
We evaluated our prototype using think-aloud protocol by asking few participants to use the high-fidelity mock-up of the system. We gave the participants a task of ordering a food item ‘muffin’ by completing all the steps right from exploring the items in the menu to finalizing the order. We asked participants to navigate through all the screens in their process and verbalize the thoughts as they move through the interfaces.



Key findings
- Participants liked the idea of ordering food using the tabletop interface
- Participants were quite fascinated by the look and feel of the interface and enjoyed playing and exploring all the options
- The idea of showing the status of their food order was appreciated by the participants
- Participants liked the concept of having games on tabletop
- Our prototype was not ready with screens for showing game-play hence, we couldn’t test this feature
Next steps
- Iterate based on the findings from user testing
- Add further features for games, payments, and explore
- Test the prototype with multiple people at a time in a natural restaurant environment
What I learned
- I learned to prototype for tabletop displays. I used a combination of invision and PowerPoint slides to add interactions to the tabletop interface
- With just a few adjustments to the regular desktop interface elements, tabletop user interfaces can be optimized to be used for interacting using touch and tangible modalities
- Fail fast, fail early — Build some tangible product quickly and test with real users
- Getting continuous feedback from users is critical for the success of the product
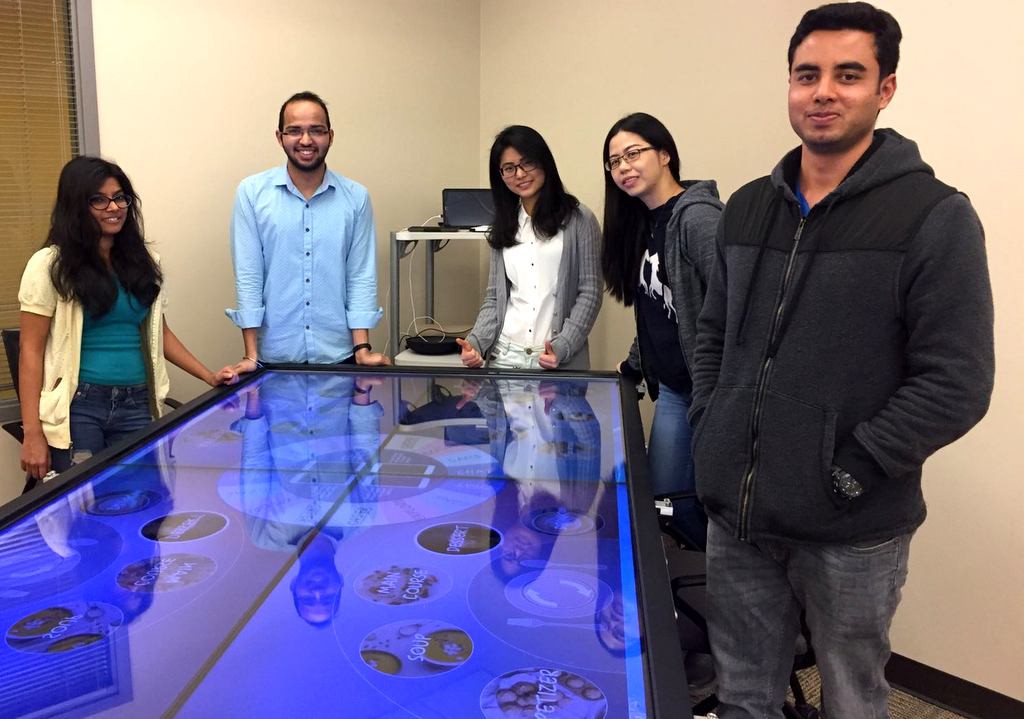
Team
When smart, capable people with complimentary skills are united by a deep desire to innovate, you can create great things and have an awful lot of fun along the way.
Thank you Pruthviraj, Shanglei, Yi and Rehab.

Recent projects 😍 🔥
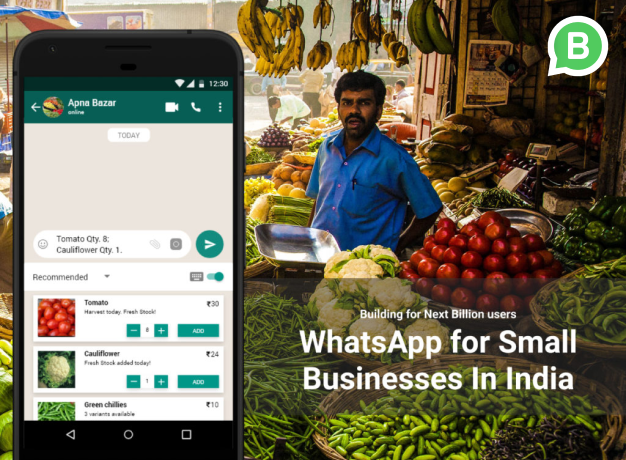
December 2017
Designed a concept app for Small Businesses in India which enables better customer engagement.
August 2019 - Present
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
Designing world’s most powerful and delightful video viewing experience. I focus on empowering viewers to control how they watch and navigate between videos.
August 2018 - July 2019
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.
Designed for world’s best smartphone camera app. Lead the UX for simplifying user-flows, immersive UI, social sharing, and user education for Pixel 4.

Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com
Get in touch!
Connect with me on twitter, linkedin or email me at kartikrao31@gmail.com